制作逼真的iphone 6手机模型的CSS3代码设计
苹果特立独行的行事作风一直为世人所追捧,其产品独树一帜的设计理念及高居不下的价格更让苹果成为高贵的标志和身份的象征。不少人为了追求一时的快感,不惜倾家荡产甚至“卖肾求荣”来购买一台属于自己的iphone手机。然而,通过简单的html代码配合css3渐变等效果,在电脑上绘制出逼真的iphone6手机却是一件非常容易的事情。本文我们就来学习用CSS3绘制iphone6的方法,您会发现这种快感原来可以如此廉价。
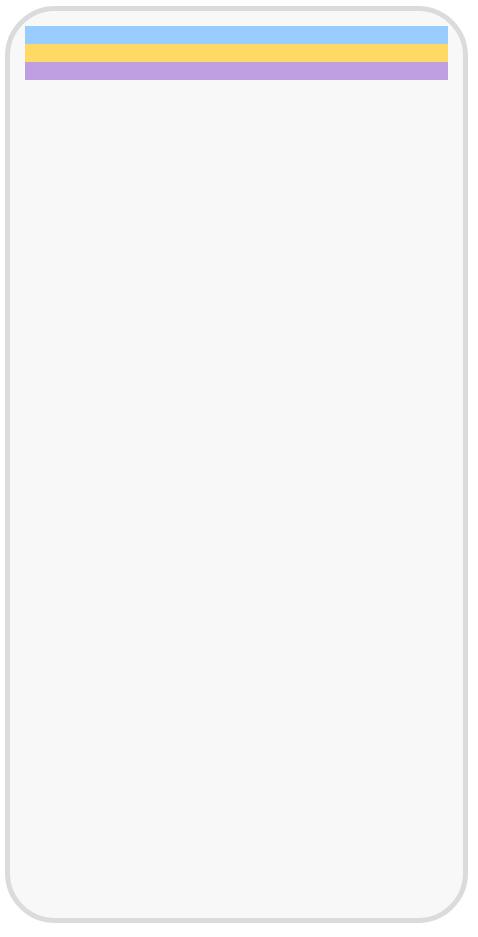
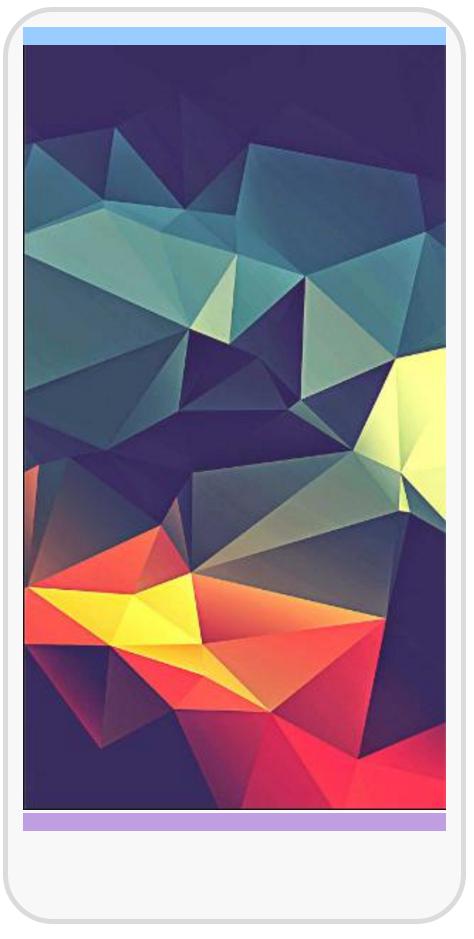
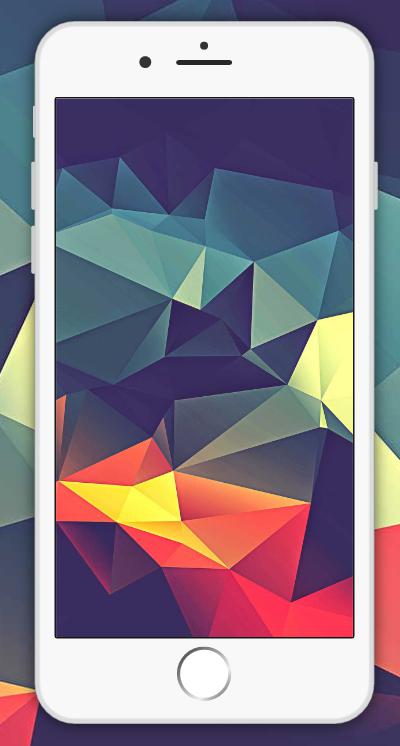
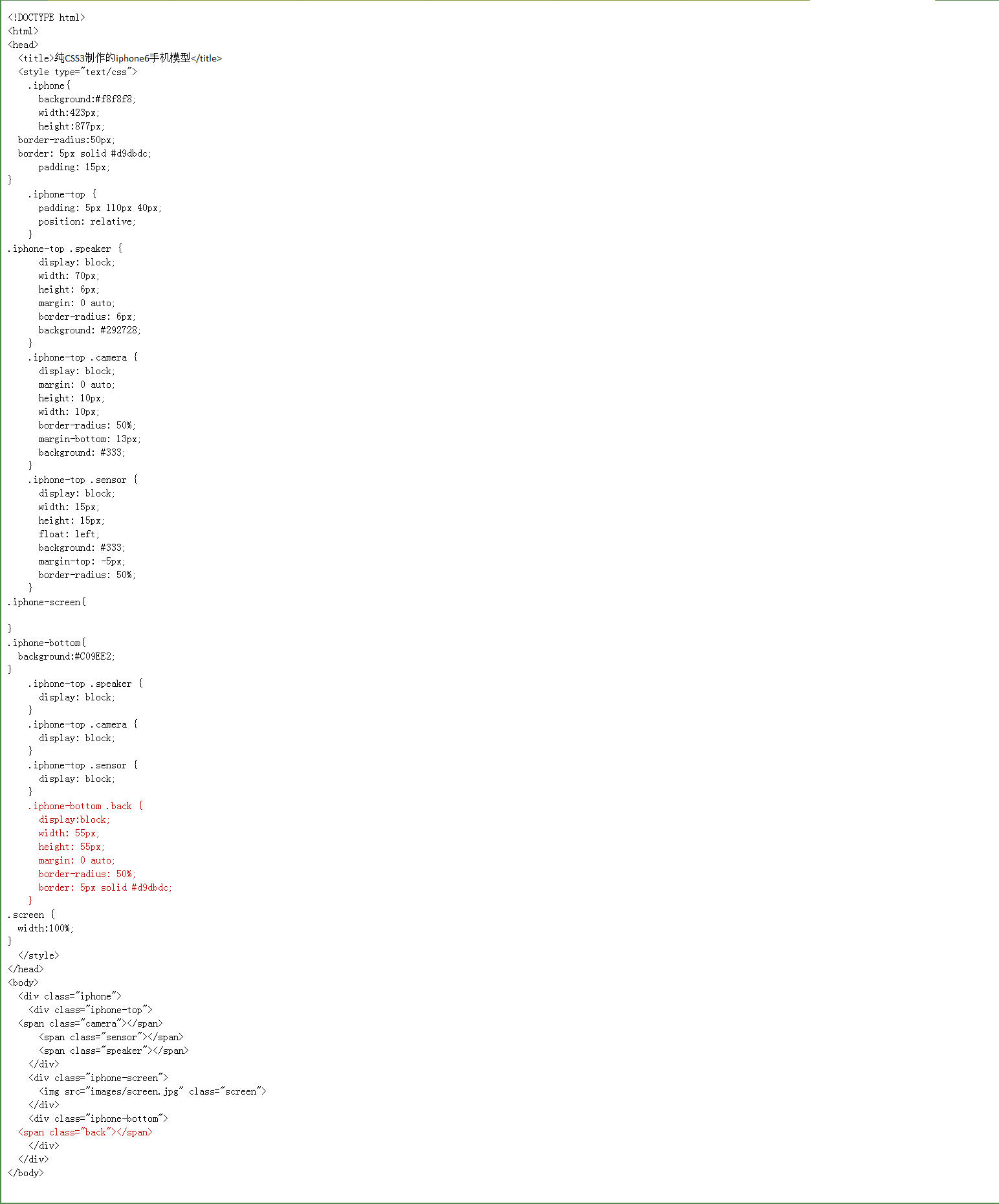
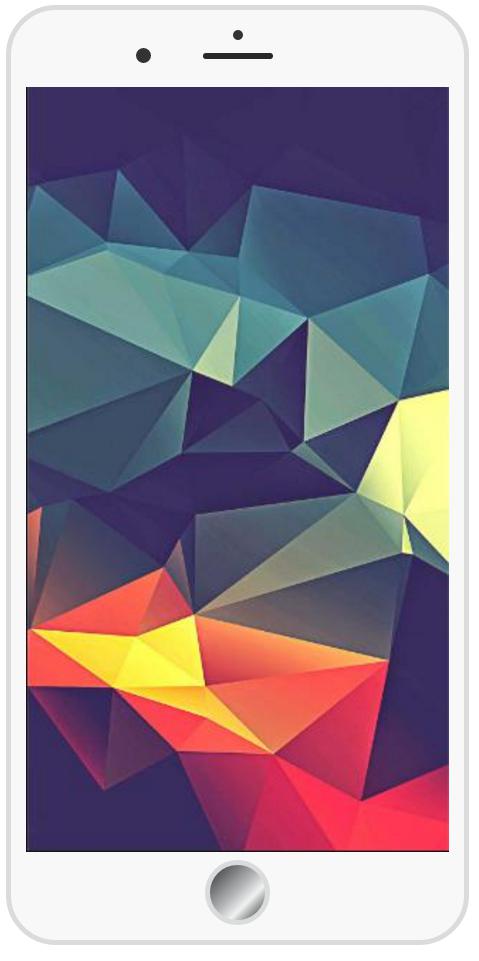
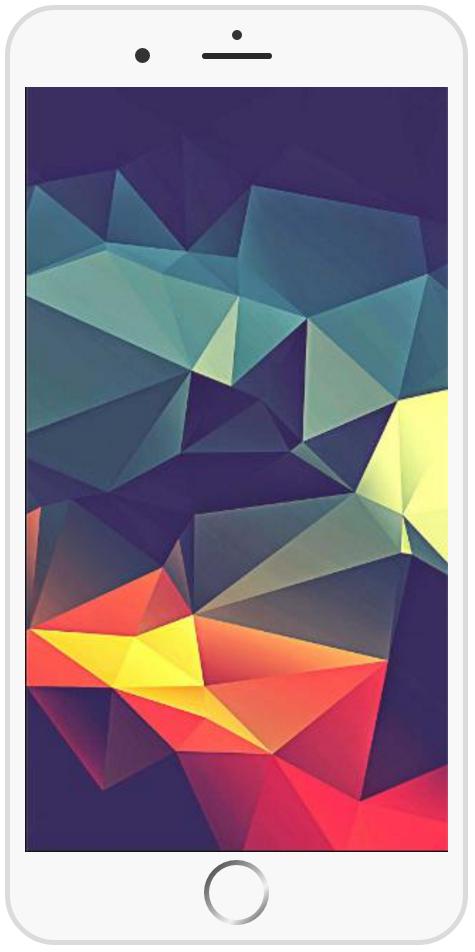
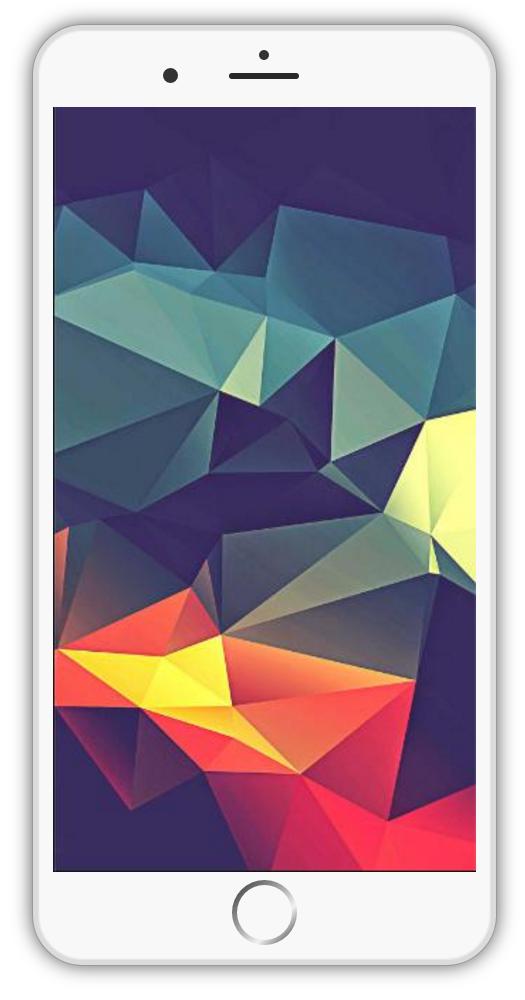
我们首先欣赏一下效果图:

首先让我们结合成品来分析下iphone6手机模型的结构,此处我们尽量不使用绝对定位的方式。

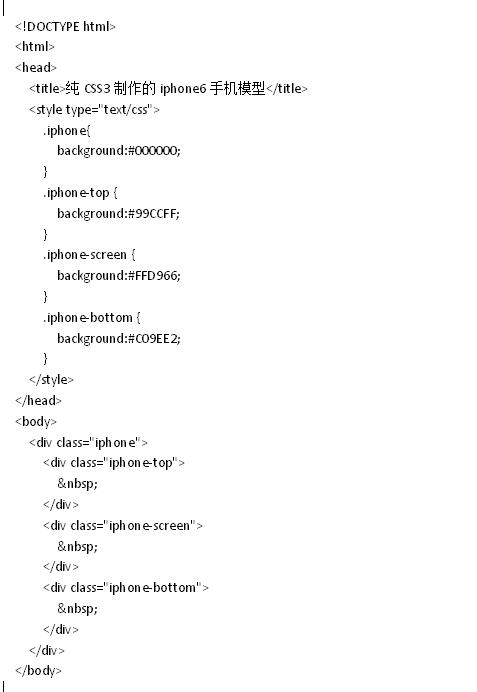
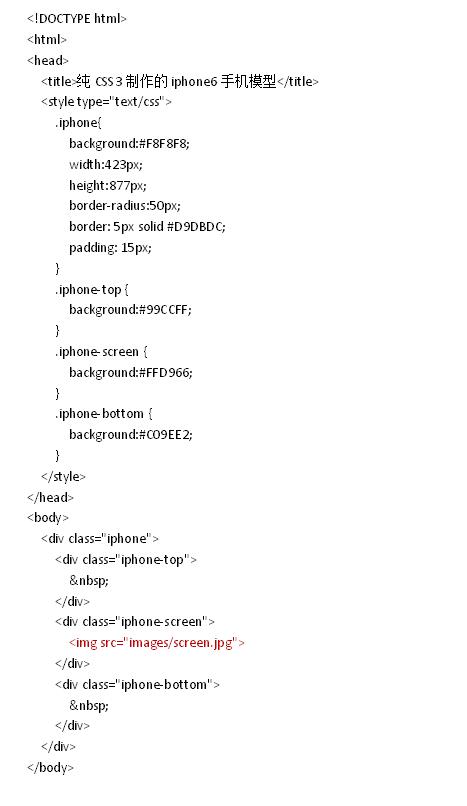
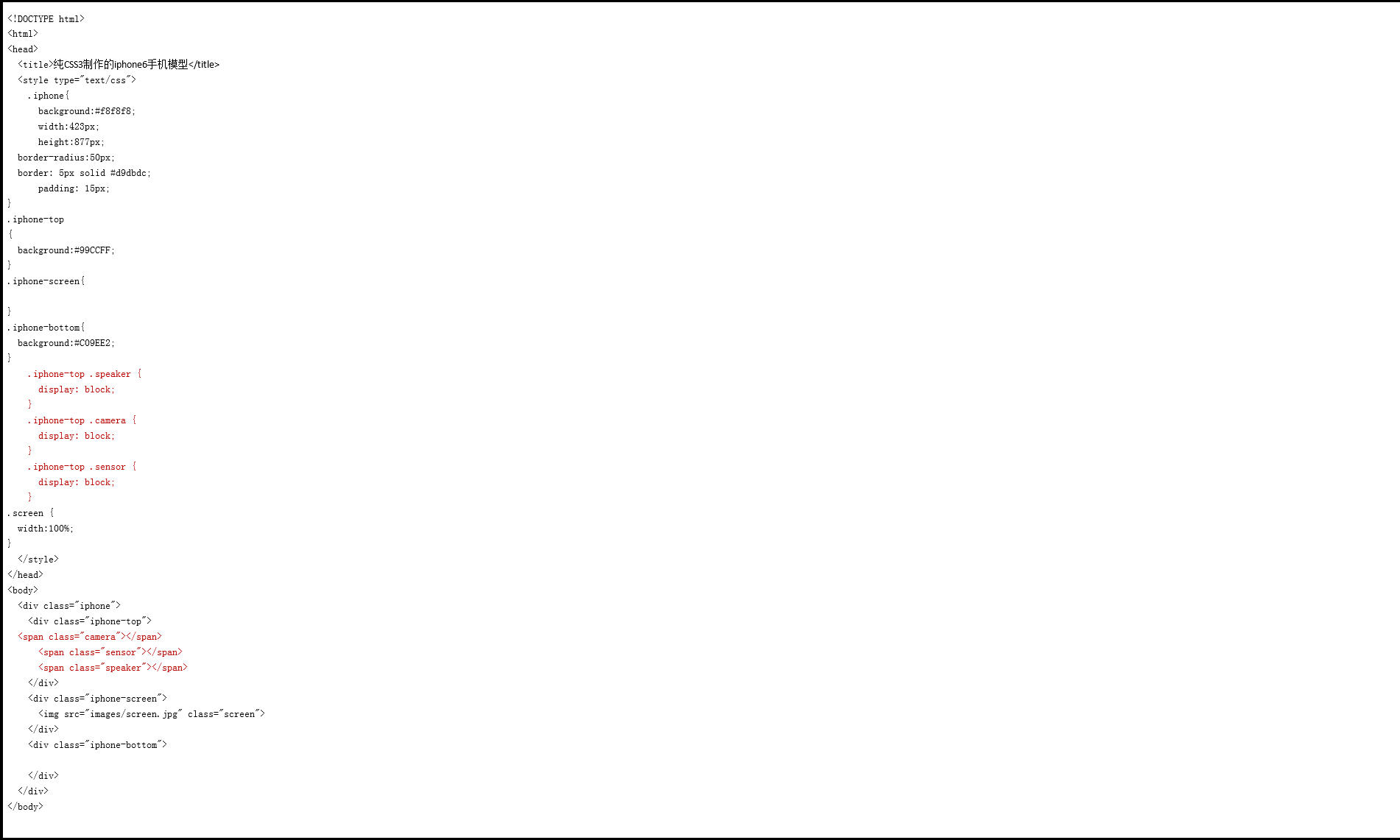
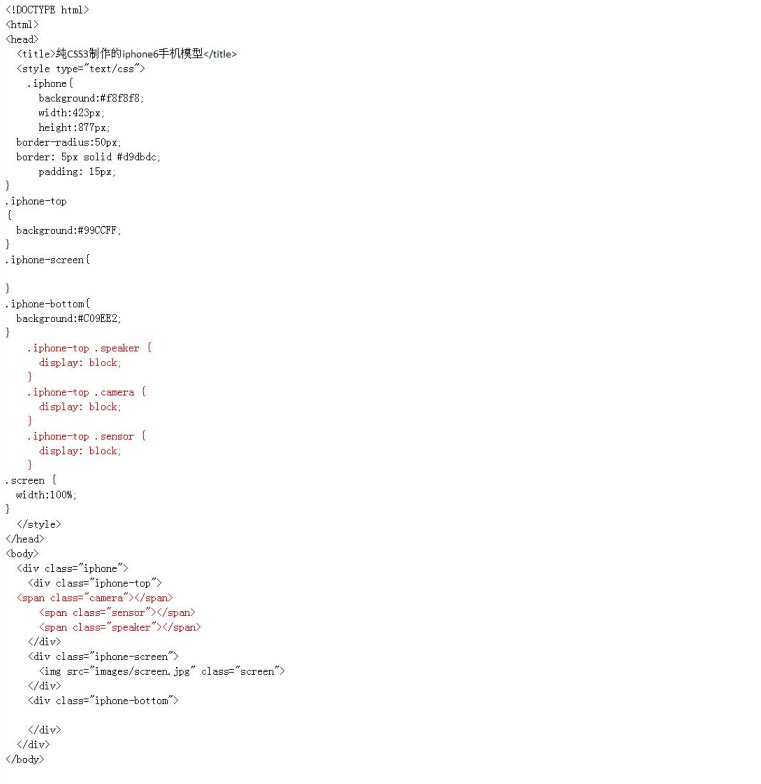
基于以上结构,我们可以先把基本的嵌套关系写出来,具体的html代码如下所示。

iphone手机模型的外框,它嵌套了上中下三个组成部分。
为便于观察效果,我们给iphone-top,iphone-screen和iphone-bottom分别设置了不同的背景颜色,运行效果如下图所示。

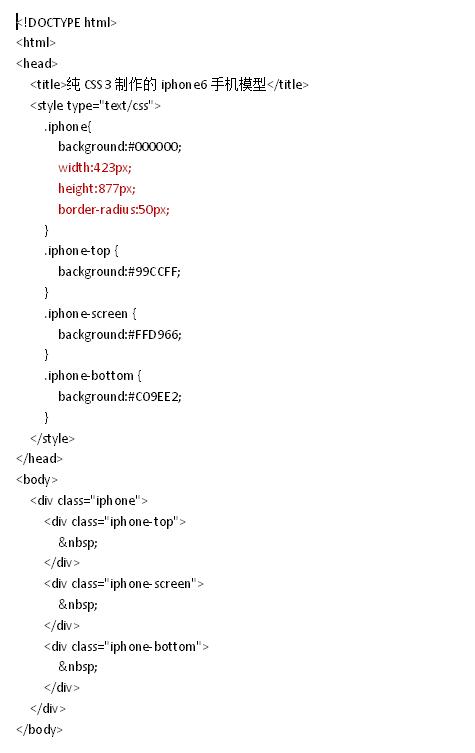
现在的宽高跟手机尺寸差别太大,所以我们应该为iphone样式设置宽高,同时加上圆角,使其轮廓跟手机的外观一致。

再次运行,效果如下图所示,外框的宽高都正确了,但是上中下三个区域并未自适应,而且只有下方有圆角。

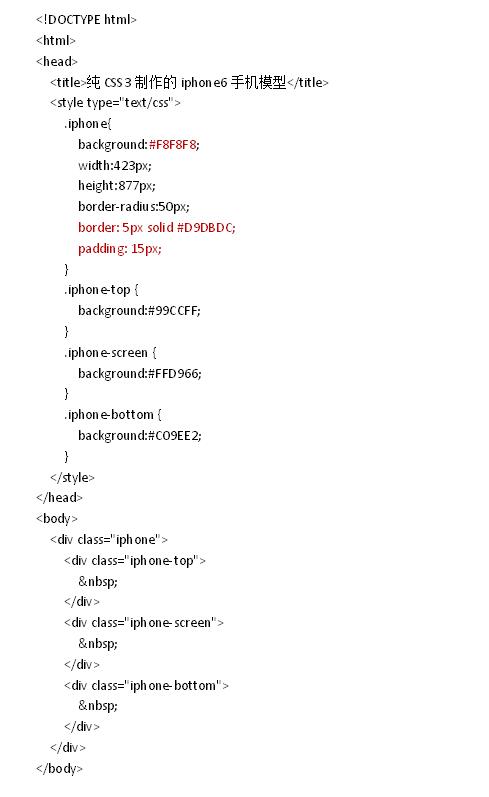
一方面,这是因为内层的三个块尚未有内容填充,而且没有分别设置宽高或比例,另一方面,我们也没有给内层的三个块设置圆角。这里我们可以通过设置边距来让内层的直角不越界到圆角矩形以外。
与此同时,我们也把外层的背景和边框颜色调整到跟iphone6手机的效果比较接近,具体代码如下。

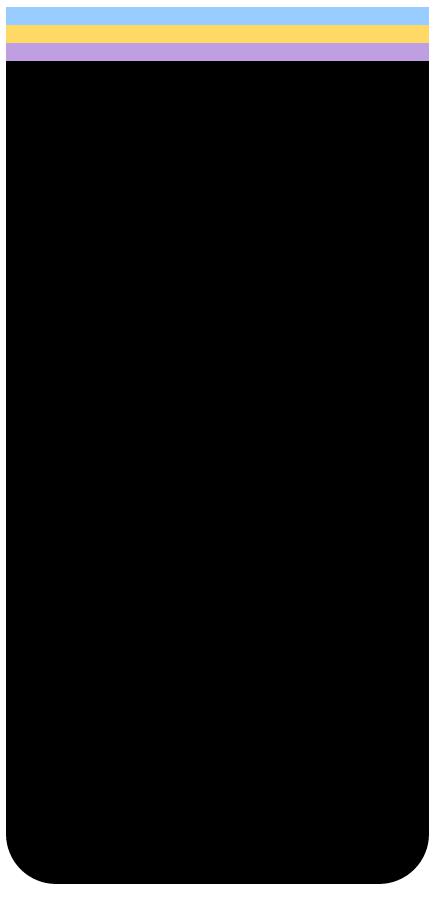
再次运行,效果如下图所示:

现在我们可以给每个块分别填充内容了。
中间的部分最简单,放的就是手机屏幕,它跟模型结构无关,因此我们直接使用一张图片进行填充。

这是一张非常经典的炫彩三角形背景图片,跟iphone6的风格不谋而合。
图片放置于网页目录下的images文件夹,命名为screen.jpg,然后在iphone-screen层追加代码。

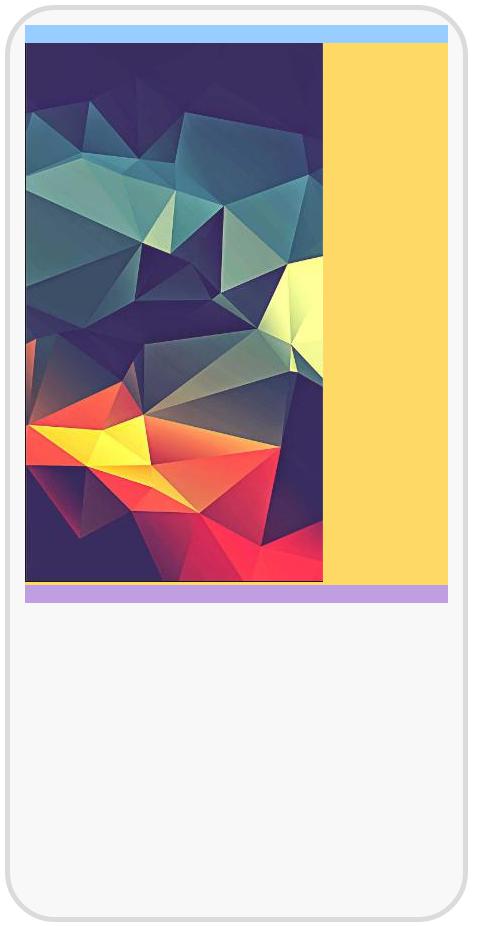
运行效果如下图所示:

发现图片没有居中,也没在宽度上填满整个div。因此我们要继续调整。
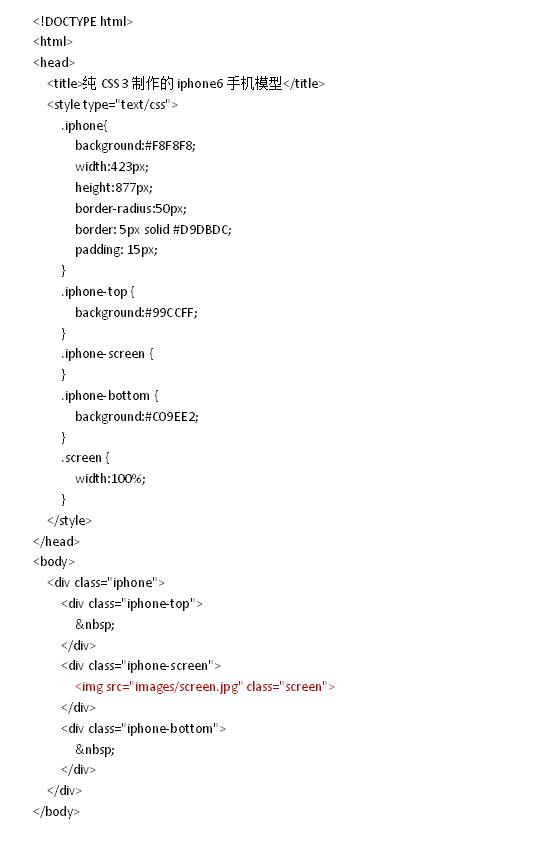
为img设置一个样式,让width=100%即可解决问题,代码如下。

可以看到,iphone-screen的背景颜色也被删除了,因为它没有必要再显示出来。
运行效果如下图所示:

现在我们开始填充屏幕上方的部分。不难发现,屏幕上方有三个部件,分别为摄像头,感应器和麦克风。

所以HTML代码调整如下:

为了让内联级别的span元素也以类似于div的块级形式显示,此处我们设置了display:block。
此时运行,效果并没有任何变化,因为我们还没定义样式。
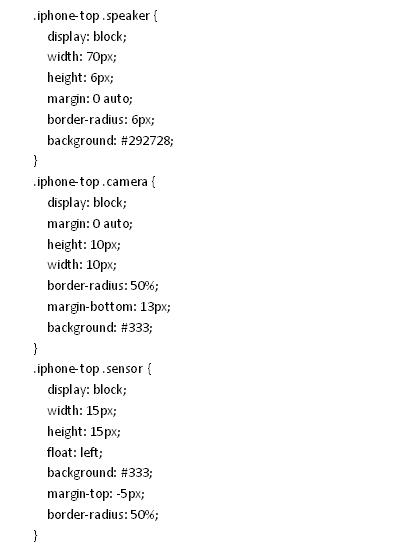
通过div+css的方式绘制图形的技巧有很多。以这三个部件为例,它们都是圆形或者圆角矩形。
圆角矩形的做法很简单,前面就给大家讲了border-radius属性。在此基础上设置背景色,即可绘制出一个完整的圆角矩形。
#p#分页标题#e#
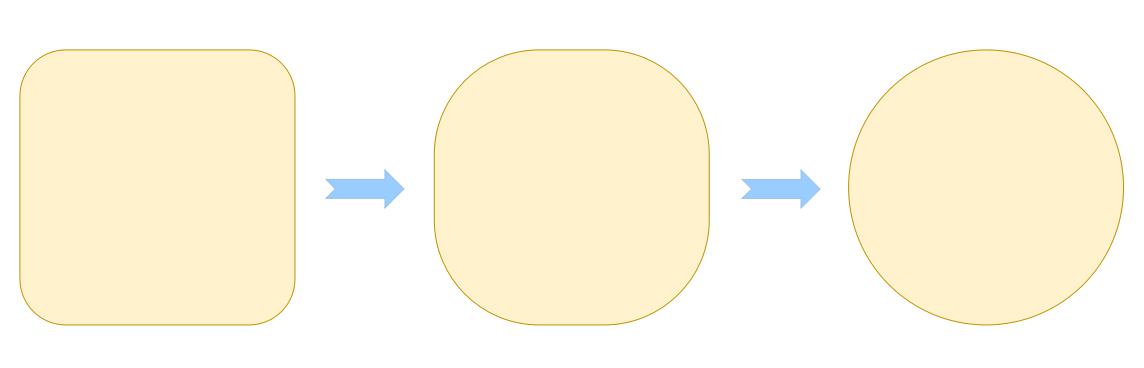
至于圆形,它实际上也可以通过圆角矩形制作出来,想想一个正方形,如果圆角半径达到边长的一半,那么正方形的边是不是都被圆角覆盖干净了呢?

让圆角半径等于边长的一半,CSS可以通过百分比赋值的方式来实现,具体代码如下。

至于位置和对齐方式,可以用margin等属性进行控制。这是一个非常考验制作者耐心的事情。因为具体的数值想要调得很精确的话,不经过多次尝试,一般很难得到满意的结果。
我们再把iphone-top的背景去掉,效果如下图所示。

此时感觉部件跟屏幕靠得太近,而且感应器的位置偏左,所以我们是时候调整整个iphone-top的间距了,css代码如下。

padding可以通过一行指定4边的边距,顺序为上左右下,每个数值用英文逗号分隔。
再次运行,效果如下图所示,现在越来越有iphone的感觉了。

最后我们处理下面的部分。
同样地,去掉背景并加入圆形按钮,代码如下。

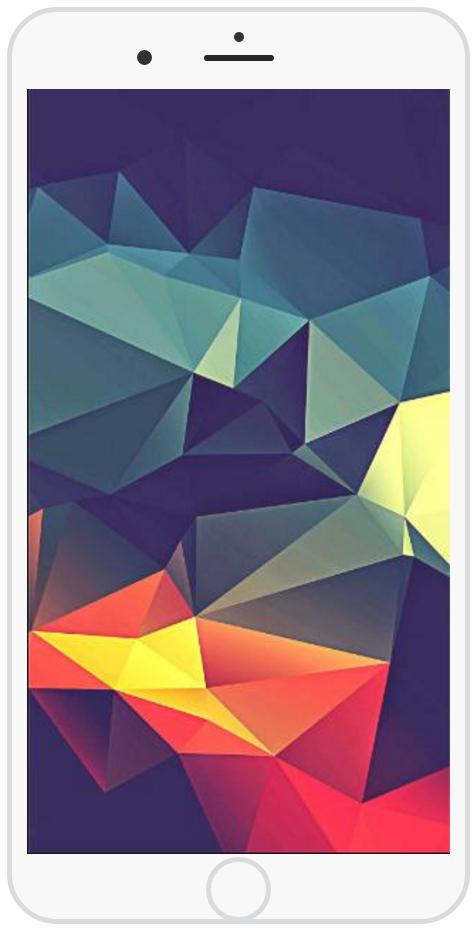
再次运行,效果如下图所示。有点挤了。

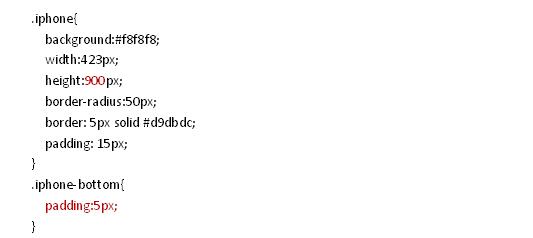
为此,我们可以适当增大整个手机的高度,同时增大iphone-bottom的上边距,要修改的css部分如下所示。

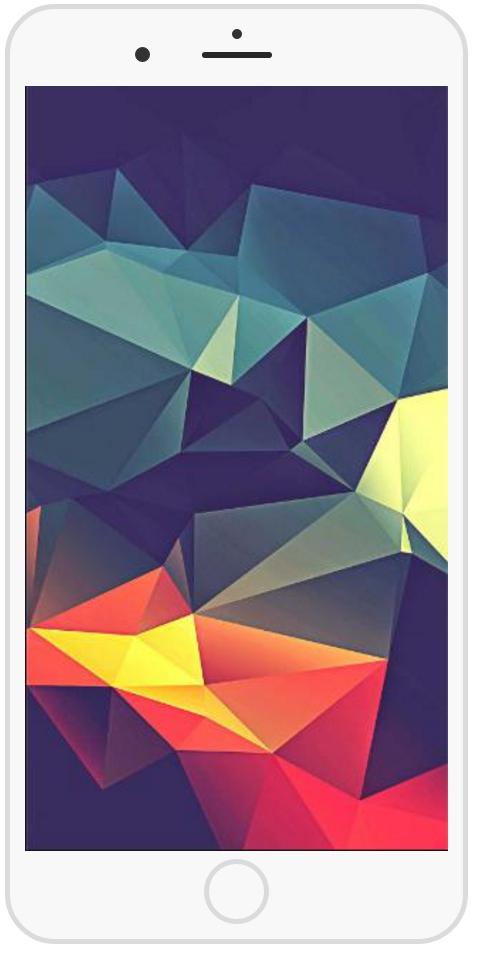
再次运行,效果如下图所示,现在iphone的模型已经成型,就差点立体感了。

立体感的呈现,通常是利用高光和阴影的过渡让用户产生深度上的错觉,这一点相信平面设计师们都非常熟悉了。
下面来介绍下CSS3的渐变定义。
线性渐变的格式如下:
linear-gradient(135deg,#3032330%,#b5b7b950%,#f0f2f269%,#303233100%)
括号内第一个参数代表渐变的角度,后面的参数均代表渐变点,每个参数都包含两个值,颜色和渐变点所在的位置。
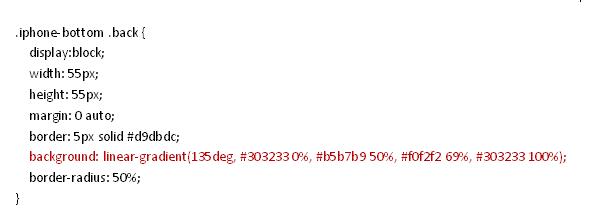
我们尝试把它加到按钮的背景颜色上。

运行效果如下图所示:

#p#分页标题#e#
效果不是很好,因为凸起的部分并不是按钮表面,而是它的边缘,不过让圆角边框做渐变不是件容易的事情,所以我们换个思路,用一个纯色背景盖住一个渐变背景来实现边框渐变。

再次运行,效果如下图所示:

现在的手机看起来仍然像一张纸片,缺乏厚度。此处我们可以通过投影属性box-shadow让整个手机“浮”起来。
该属性的写法如下:
inset003px0rgba(0,0,0,0.2)
第一个参数为阴影位置,inset代表内阴影,第二个参数代表阴影在x方向上的距离,第三个参数代表阴影在y方向上的距离,第四个参数是阴影大小,第五个参数代表阴影强度,第六个参数代表阴影颜色,此处的rgba(0,0,0,0.2)等于不透明度为20%的黑色。
为了加强立体感,本例我们使用多层阴影,每个阴影用英文逗号分隔,具体代码如下。

再次运行,整台iphone都有立体感啦!

用CSS3就能轻松绘制出来,并且可以随时通过调整样式代码“更新换代”的iphone手机,还值得你用自己的肾来换一台吗?
这个问题,就留给因为一时冲动而买下苹果手机的朋友们来回答吧。
