今天小编主要给大家介绍css的主要缩写规则,内容就涉及到颜色、盒尺寸、边框、背景、字体以及列表等等方面。而缩写的目的是为了减少CSS文件的大小,让css文件更加易于阅读。
CSS缩写的主要规则如下:
(一)颜色
要是16进制的色彩值当中每两位的值一样,那就可以缩写一半,如下:
#000000能缩写为#000;
#336699能缩写为#369;
(二)盒尺寸
以下有四种书写方法:
(1)property:value1:指的是全部边都是一个值value1;
(2)property:value1value2:是指top以及bottom的值为value1,right以及left的值为value2;
(3)property:value1value2value3:指的是top的值是value1,right以及left的值为value2,然而bottom的值是value3;
(4)property:value1value2value3value4:这四个值分别表示top,right,bottom以及left。
记忆方法便利的是顺时针,上右下左。应用在margin以及padding的例子如下:

(三)边框(border)
边框属性如下图:

能缩写为:border:1px,solid#000;
语法为:border:widthstylecolor;
(四)背景(Backgrounds)
背景属性如下图:

能缩写为:background:#f00url(background.gif)no-repeatfixed00;
语法为:background:colorimagerepeatattachmentposition;
能省略其中的一个或者是多个属性值,要是省略的话,这个属性值就会用浏览器的默认值,它的默认值是:

(五)字体(fonts)
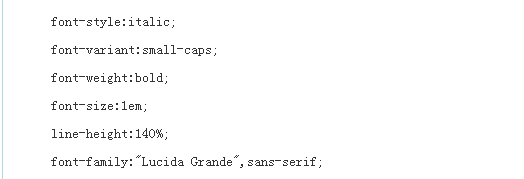
字体属性如下图:

能缩写为:font:italicsmall-capsbold1em/140%”LucidaGrande”,sans-serif;
注意:要是缩写字体定义,至少要定义font-size以及font-family这两个值。
(六)列表(lists)
取消默认的圆点以及序号如下:list-style:none;,
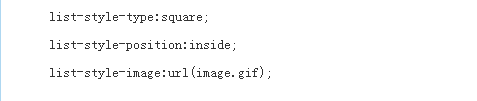
list属性如下图:

能缩写为:list-style:squareinsideurl(image.gif);
总结:缩写的主要目的就是为了减少CSS文件的大小,让css文件更加易于阅读。我们网站将会给大家介绍更多关于Web开发的内容。感兴趣的小伙伴可以关注我们网站:课课家教育。
