一看这个标题,相信大家会有这样一种感觉:美化h1标签不就是改变标题文本字体、字号或者颜色吗,还需要什么技巧?其实技巧还是有的,下面小编就为大家简单介绍一下。

美化h1标签可不仅仅局限于改变文本的字体、字号或者颜色喔!基于界面风格的原因,有人想到了另一种美化方式,就是把标题性的文字做成图片。
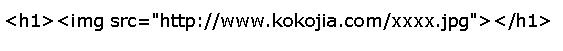
如:

把文字做成图片,这个方法好像不错喔,挺特别的!但这样做有一个弊端,就是在切割页面的时候就直接用上了图片,因此在代码上,h1也就对搜索引擎失去了作用。你可别轻视这个问题喔!因为搜索引擎对h1标签极为敏感,h1标签用得好搜索引擎会给以非常高的权重,可提升整个网站的关键字权重,所以在Seo中h1是很基础也是很重要的一环。
那么有没有方法可以两者兼顾呢?当然有!我们通过一点小调整即可。
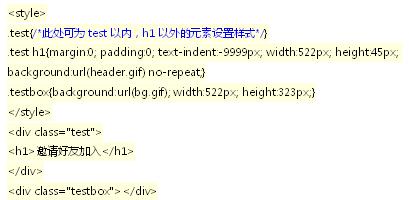
具体代码如下:

利用text-indent:-9999px;,我们将“邀请好友加入”的文字远远扔到左边去了。与此同时,搜索引擎仍然可以识别到h1的文字内容。
怎样?小编介绍的技巧不错吧!既可以令h1以图片的方式显示,又保留了搜索引擎的可读性,大家不妨亲自动手试一试。
