在CSS里面如何实现字体加粗
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么如何实现字体加粗呢?下面小编向大家简单介绍一下。

1.使用font-weight属性
一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的方法之一。
font-weight属性的值可以是: normal 、 bold、 bolder 、 lighter 、 number。
normal: 正常的字体,相当于number为400,声明此值将取消之前任何设置
bold: 粗体,相当于number为700,也相当于html b 加粗对象的作用
bolder: IE5+特粗体
lighter: IE5+细体
number: IE5+100|200|300|400|500|600|700|800|900
这个属性我们最常用的值是bold,当然你也可以实际需要调整number数值达到自己所需的效果。
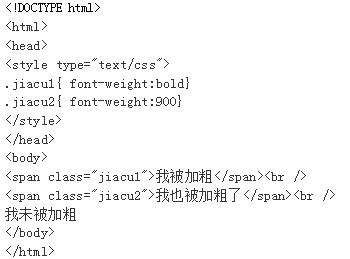
实例:

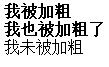
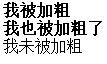
效果:

看到这个效果,你是否有这样一个疑问:怎么数值900和bold的效果差不多呀?bold不是相当于数值700吗?这是因为加粗作用是由用户端系统安装的字体的特定字体变量映射决定。系统选择最近的匹配。也就是说,用户可能看不到不同值之间的差异。
2.html常规加粗标签
除了font-weight属性之外,我们还有方法对字体实施加粗吗?
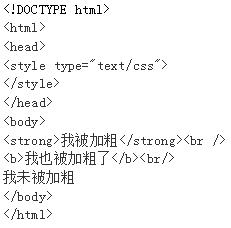
我们先看看下面的代码:

运行:

嘿嘿!由上图我们可以看到运行效果跟font-weight属性差不多喔!因此我们可以得出:使用html标签<b></b>或<strong></strong>也能达到加粗的效果。
以上就是小编所知道的在CSS里面实现字体加粗的两种方法,两种方法都非常简单。学会以后,大家在日后的网页设置中就不愁如何加粗字体了。当然如果你还有其他实现字体加粗的方法,记得告诉小编,大家共同学习喔!
