小编通过这篇文章主要给大家介绍表格与列表的css样式设置。我们都知道,CSS表格以及列表属性可以帮助我们极大地改善表格的外观。表格样式以及列表样式都是多样的。下面就给大家一一介绍。
(一)表格css样式
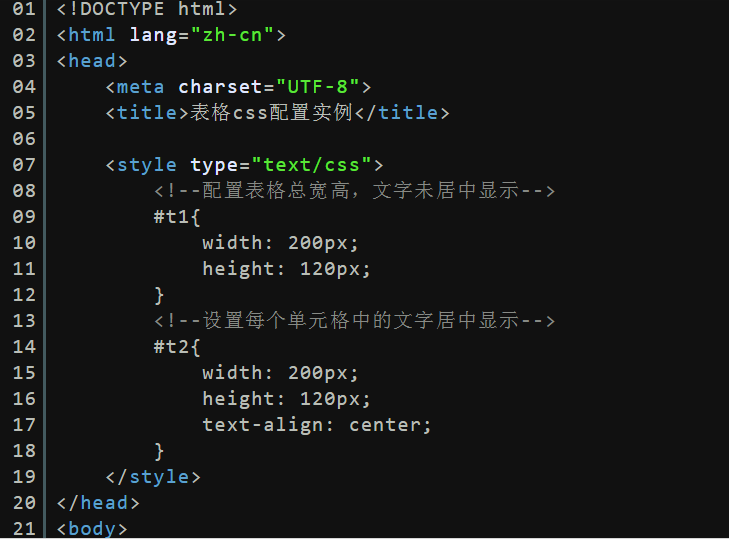
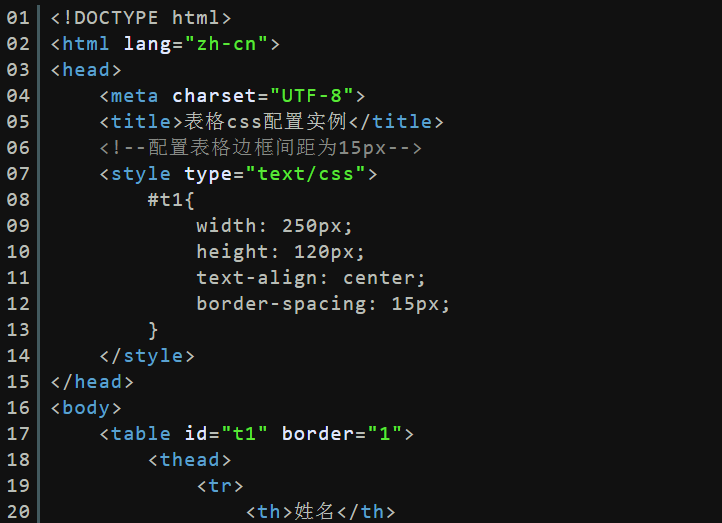
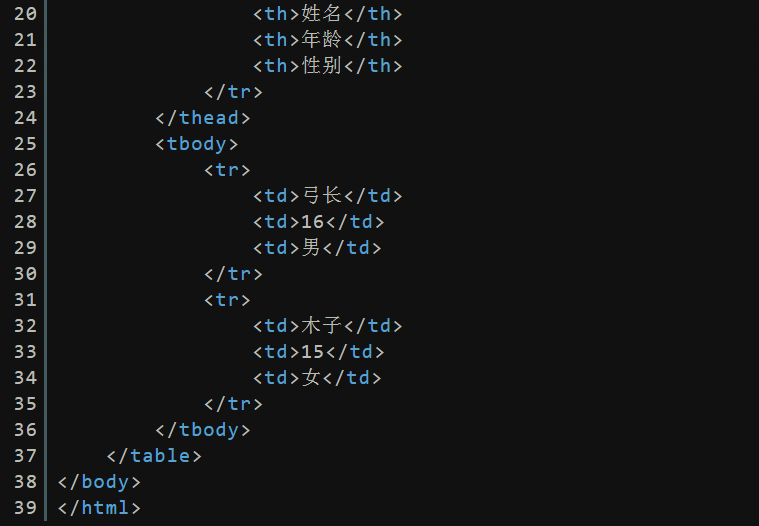
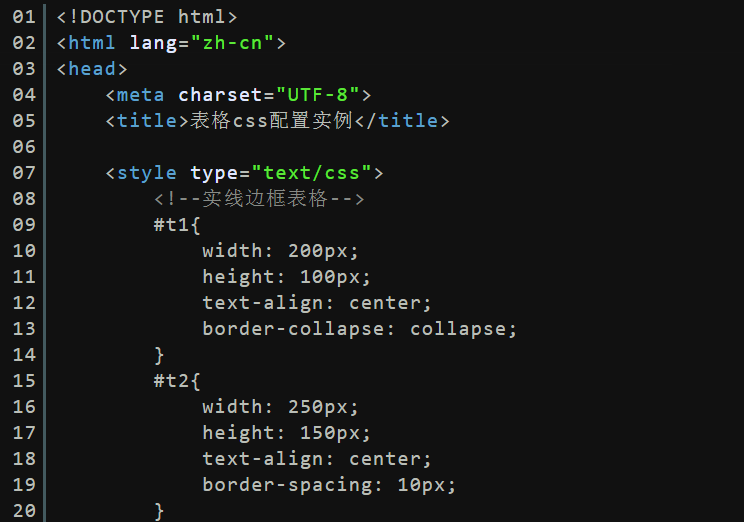
(1)表格宽高以及文字居中
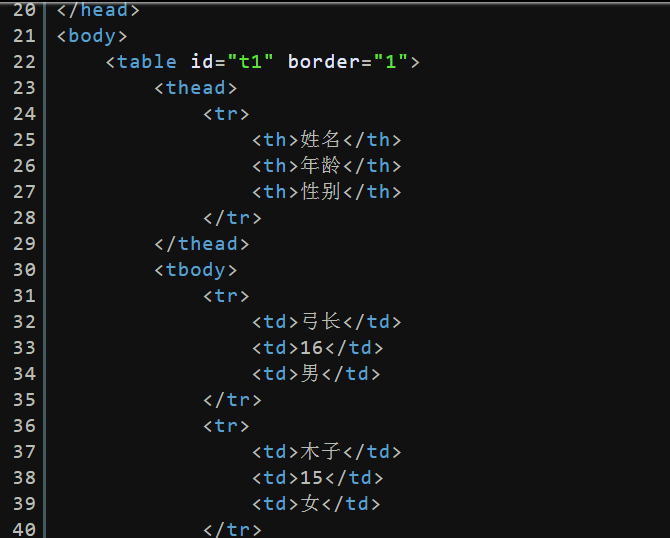
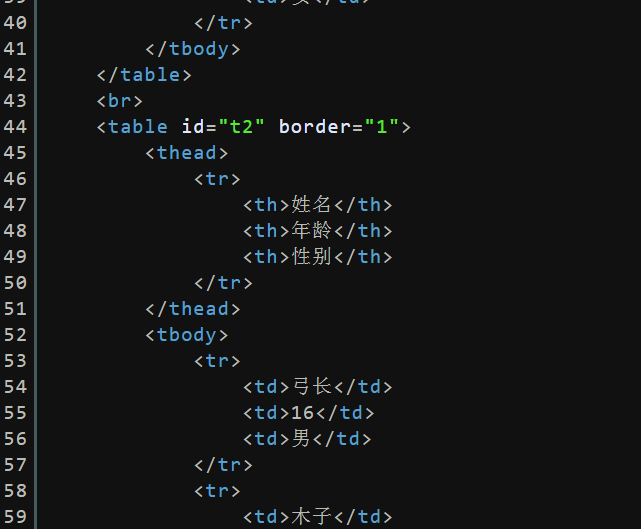
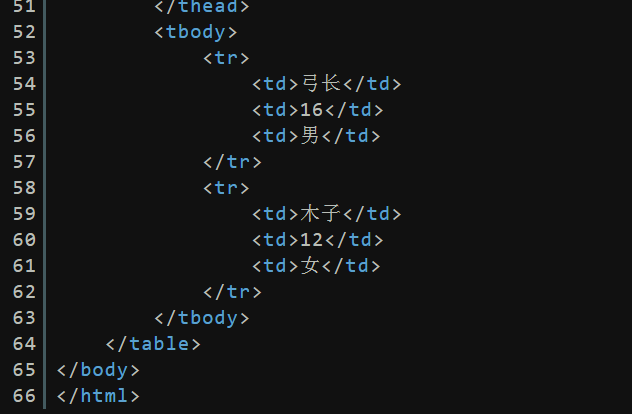
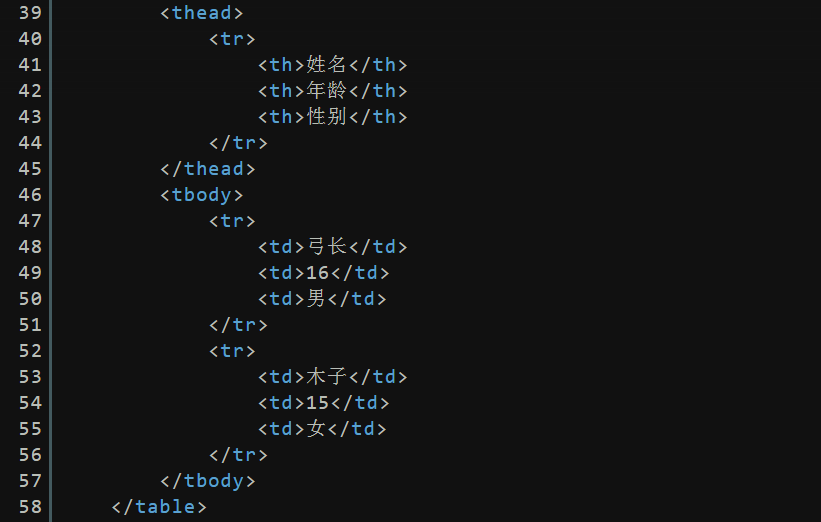
以下是三行三列的表格,可以使用css来控制其宽度、高度以及文字对其方式:




显示效果:

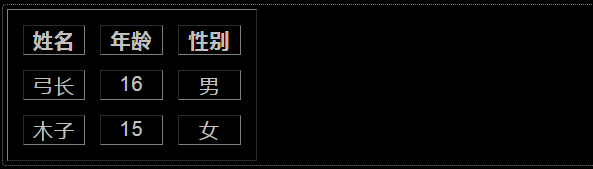
(2)表格边框间距
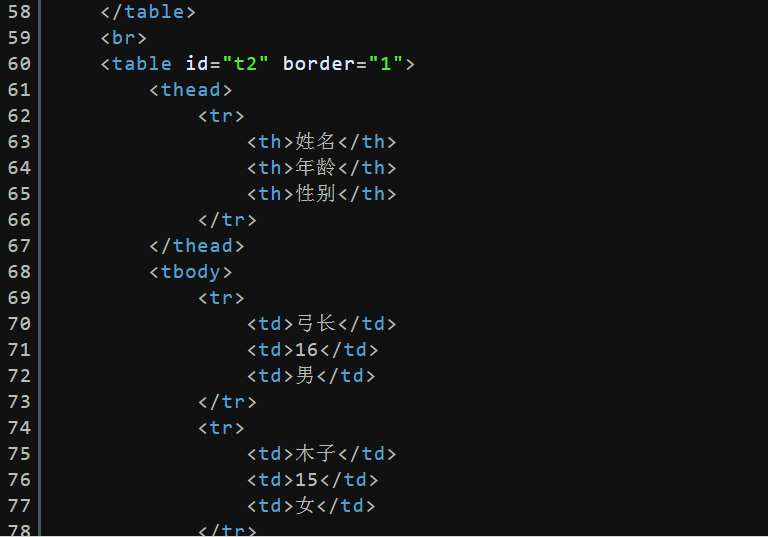
如上例,要是table中没配置border=”1″,那么默认表格是没有边框的,css当中可以用“border-spacing”属性调整边框的间距,如下例:


显示效果:

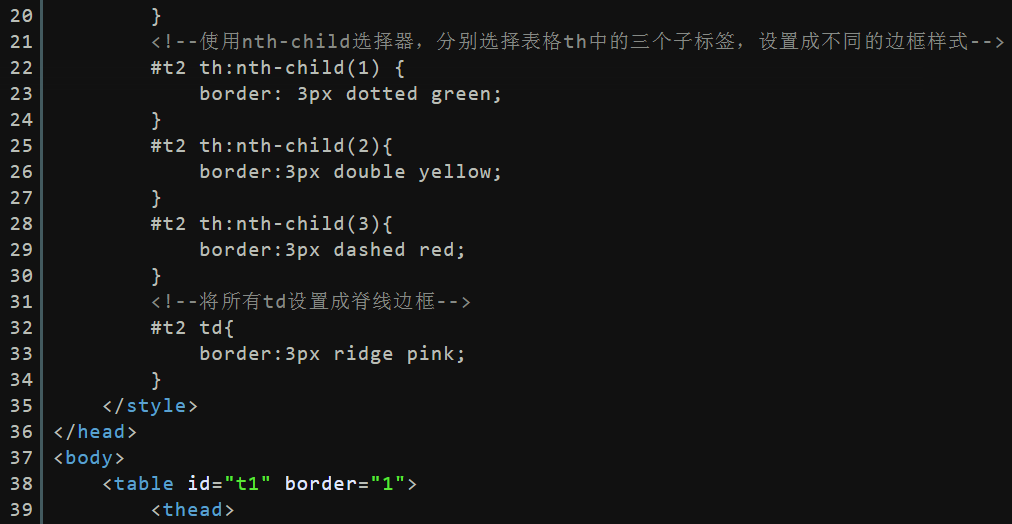
(3)表格边框样式
现实中,多数的表格边框都属于实线,css可以用“border-collaPSe”属性把border的边框调为实线显示,然后配合border属性还可以调整为边框允许的所有样式,例如:实线,虚线以及点线等等,如下例:




显示效果:

(4)表格标题位置
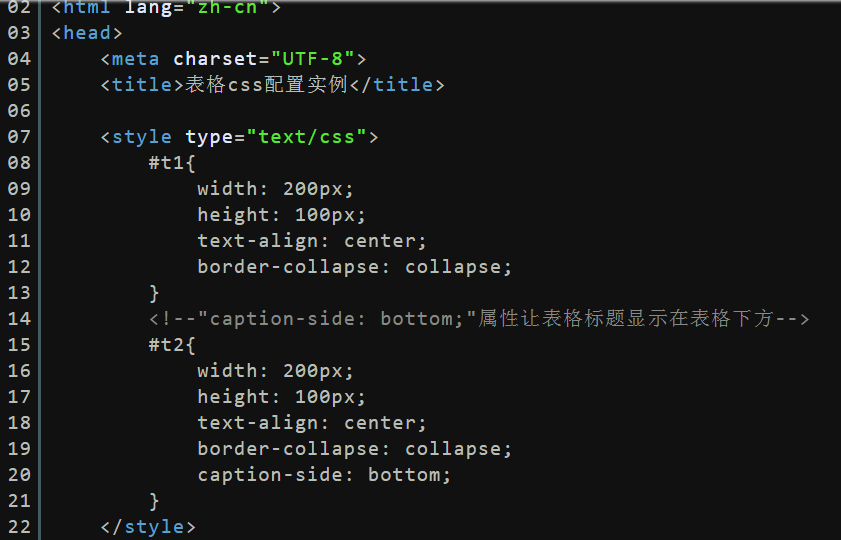
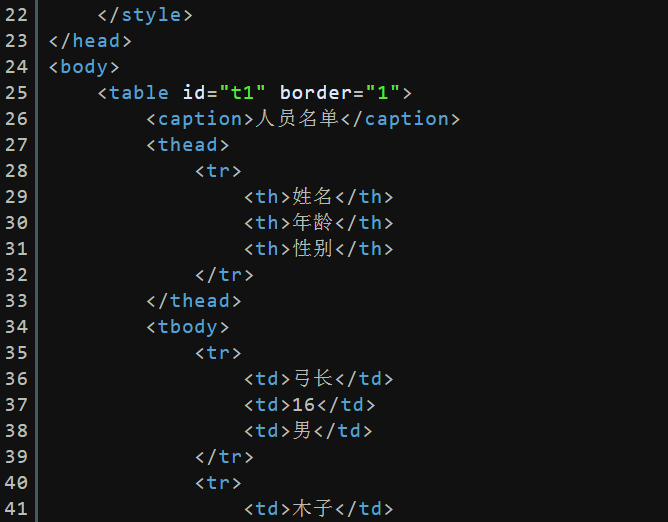
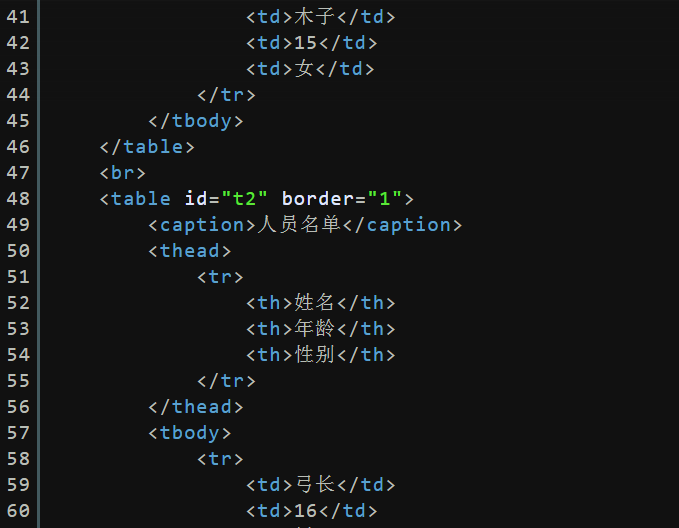
默认下,要是设置了表格标题,那它就会出现在表格顶部,css可以用“caption-side”属性调整表格标题的位置,如下例:




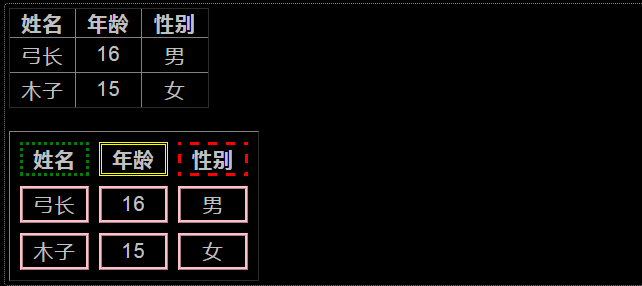
显示效果:

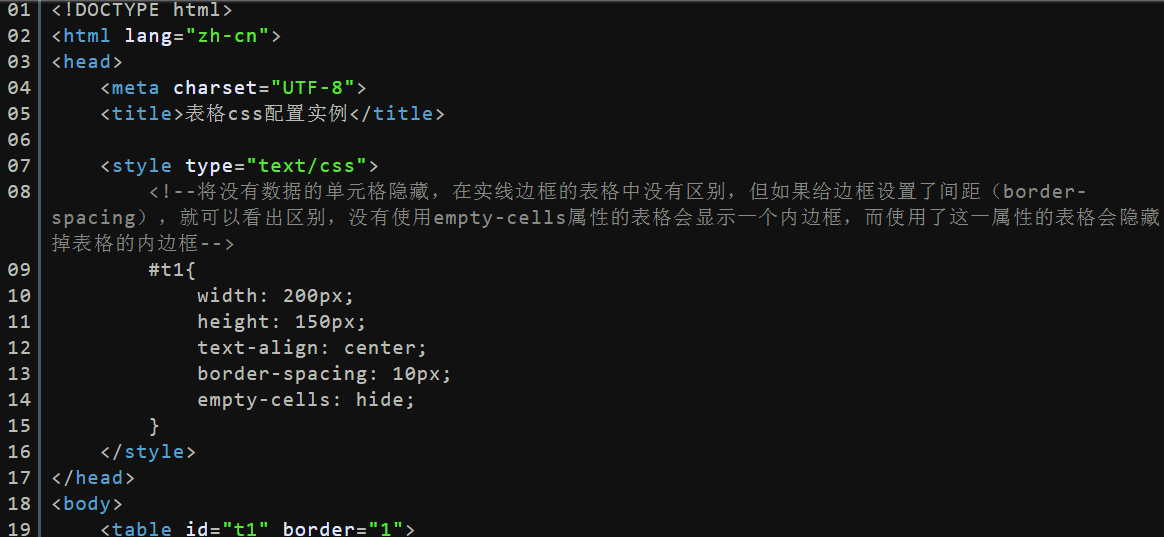
(5)隐藏无数据的单元格
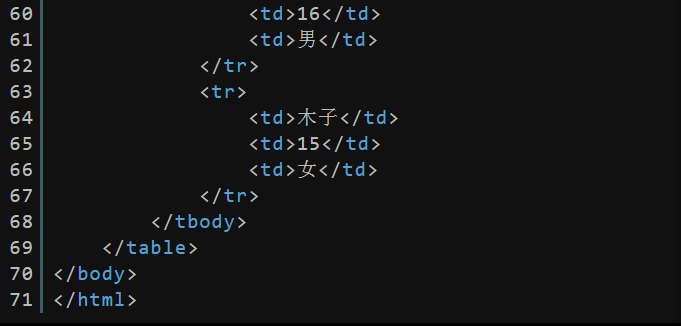
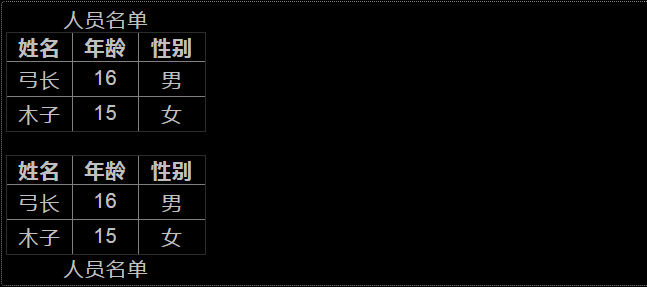
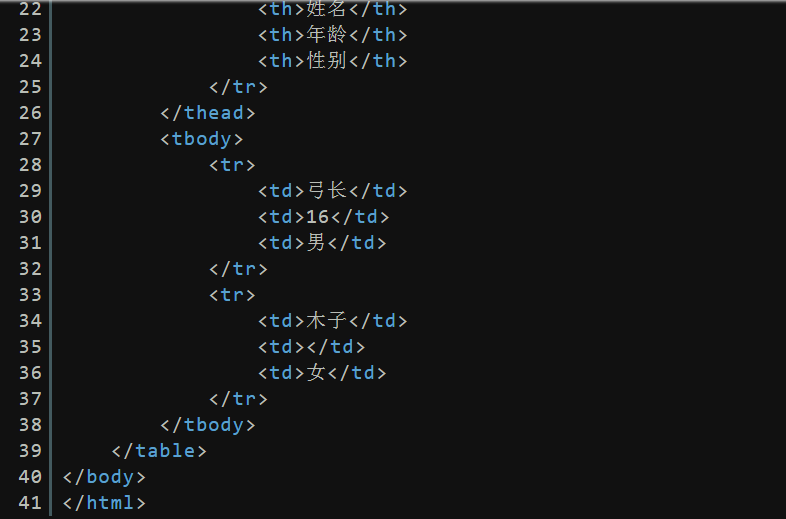
用empty-cells属性可以隐藏没有数据的单元格,如下例:


显示效果:

(6)表格垂直拉升
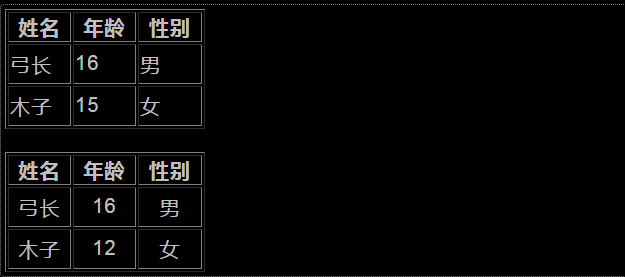
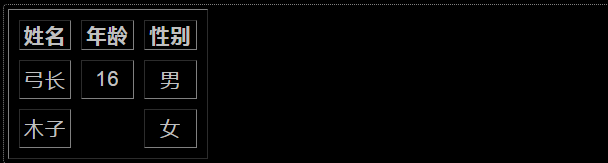
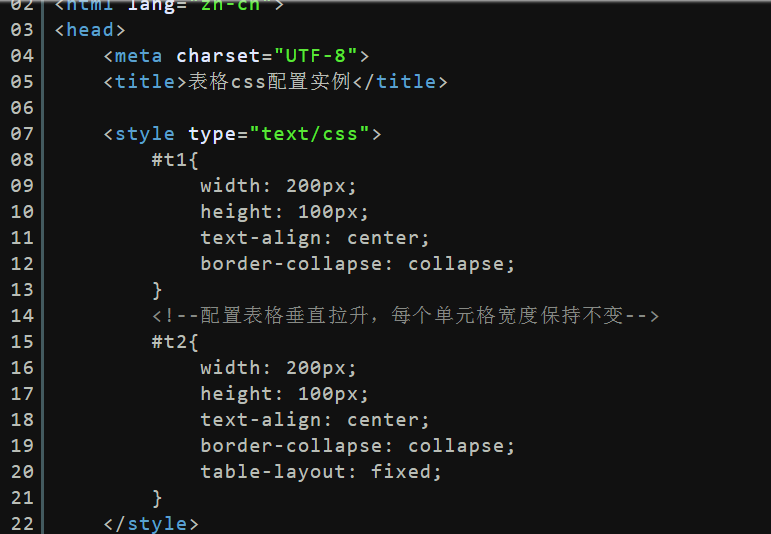
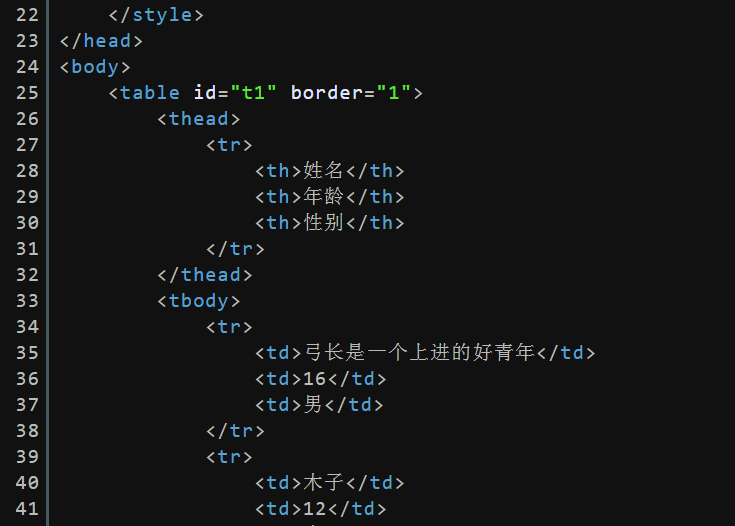
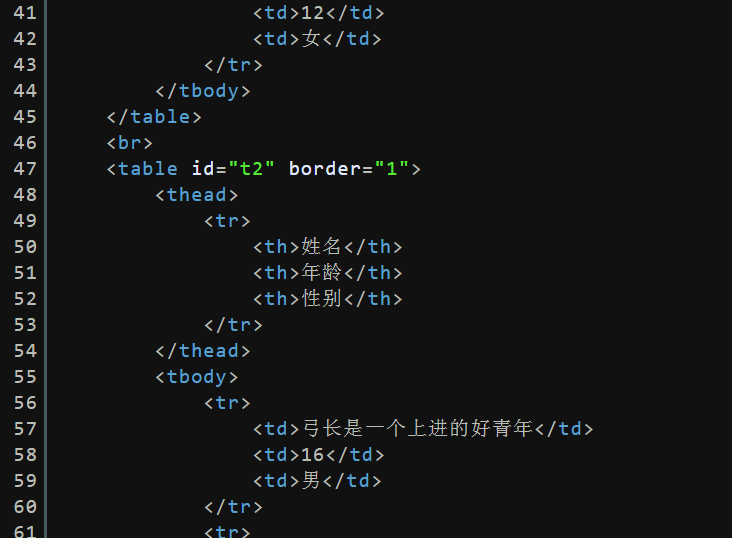
默认下,在我们设置了表格的总宽高后,单元格会自动的平均分配总宽高,要是在单元格中内容超出此平均宽高,该单元格就会被水平拉升进行容纳超出的数据,然后把后面的单元格的宽度挤压成只能容纳一个字符为止,再垂直扩充高度,这是默认方式,要是想要table中的单元格不被水平拉升,一直都保持平均宽度,就要用css提供的“table-layout”属性,让表格垂直拉升,如下例:




显示效果:

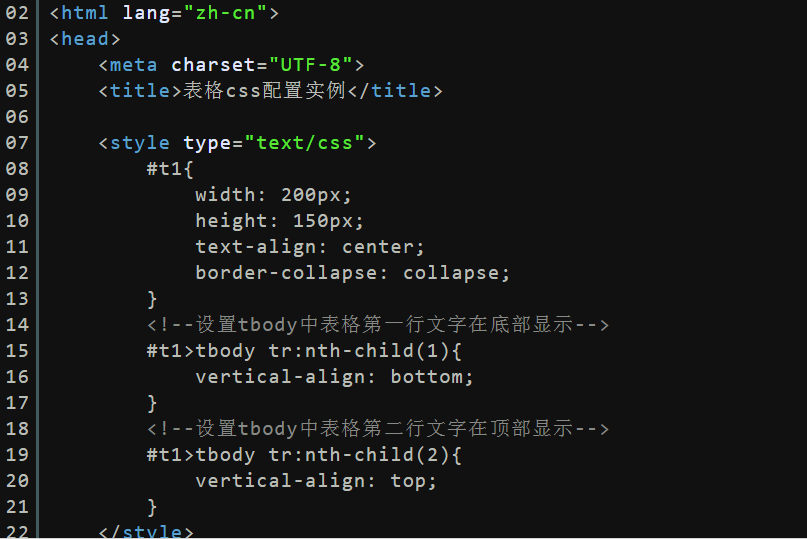
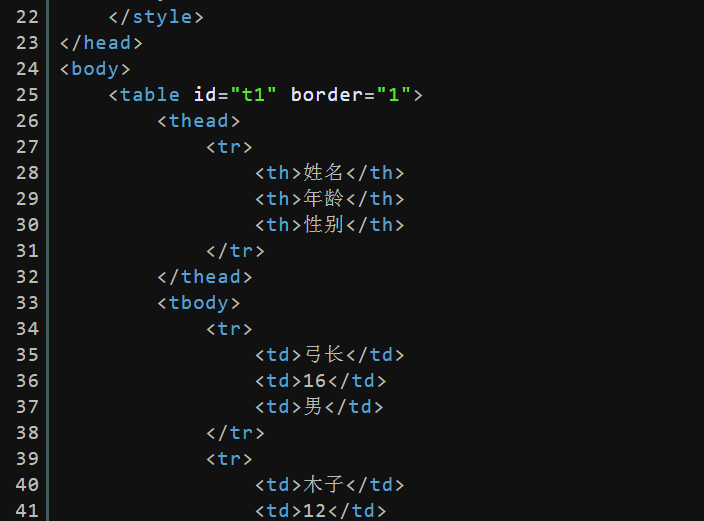
(7)表格内容垂直对齐方式
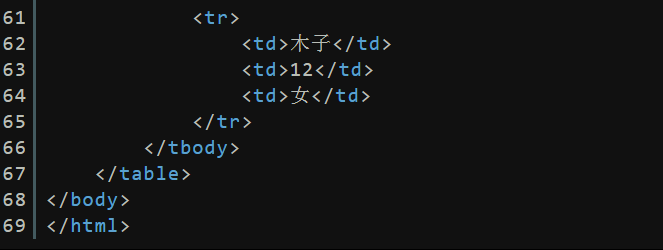
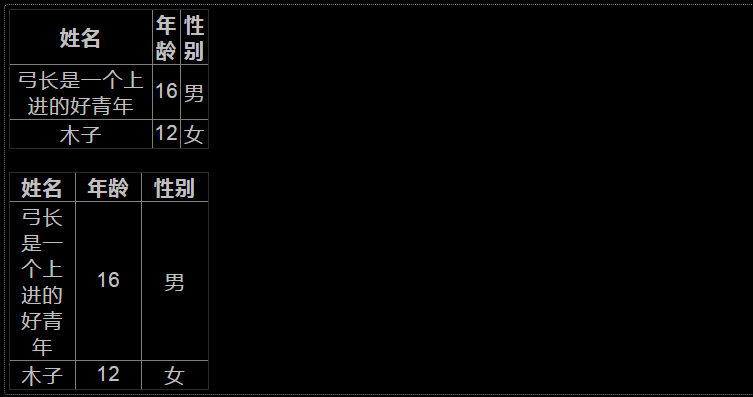
默认下,表格中的内容是垂直居中但水平不居中显示的,可以用“vertical-align”属性调整内容垂直显示的位置,如下例:



显示效果:

(二)列表css样式
css用“list-style”属性来控制列表的显示样式,该属性有三个常用的子属性,分别是:
A.“list-style-type”类型值,列表当中的标记类型;
B.“list-style-image”用图片当作列表标记;
C.“list-style-position”位置值,排列的相对位置;
D.“list-style-type”属性有以下类型值:
E.none是指没有标记,主要用于取消前置的标记;
F.disc为实心圆;
G.circle为空心圆;
H.square为实心方块;
I.decimal指的是阿拉伯数字;
J.lower-roman是指小写罗马数字;
K.upper-roman指的是大写罗马数字;
L.lower-Alpha为小写英文字母;
M.upper-roman是指大写英文字母;
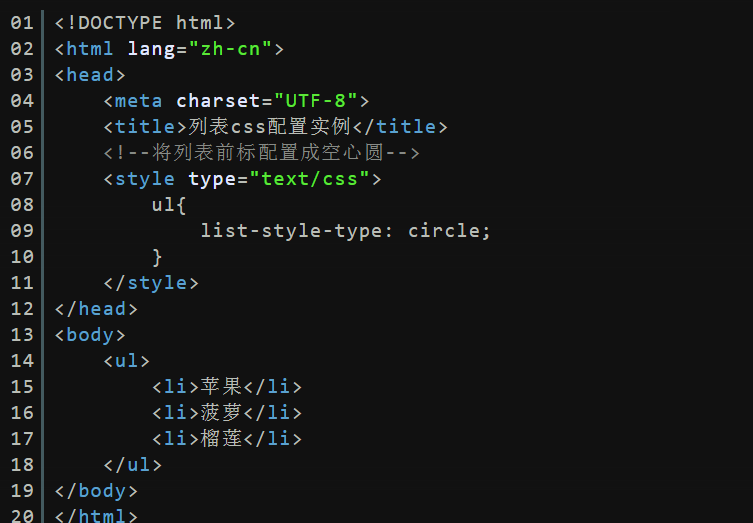
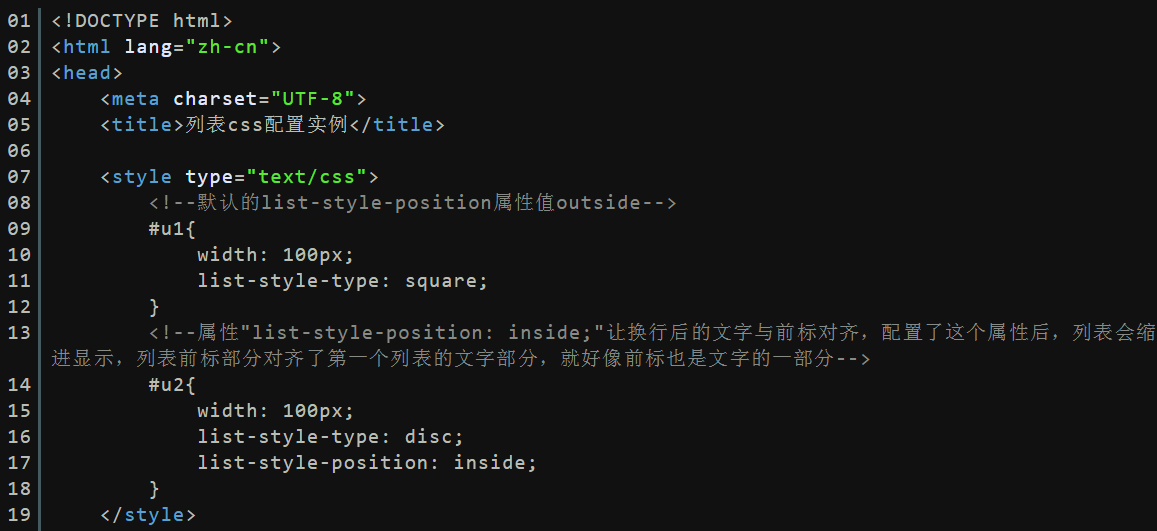
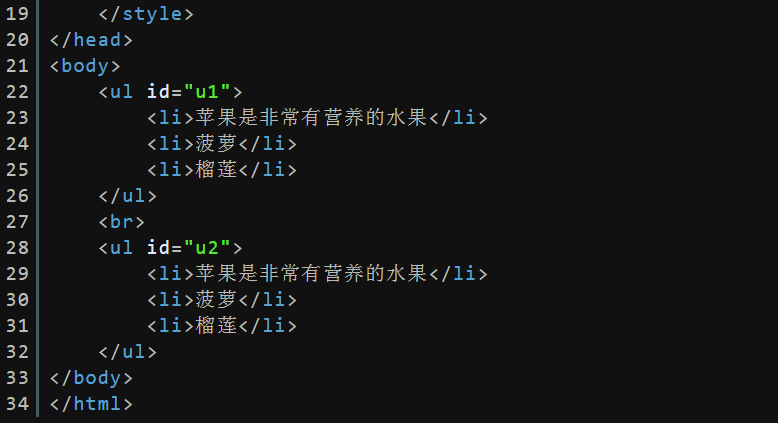
(1)列表前标样式
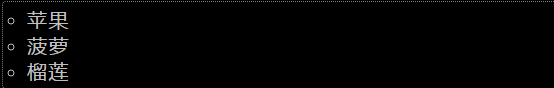
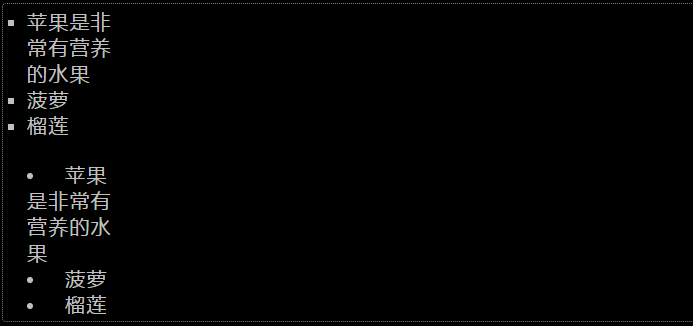
显示效果:

如下例:

(2)前标相对文本位置
#p#分页标题#e#
块状元素ul可以设置宽度,默认下,要是设置了宽度,其中的文字还超出了宽度,文字就会自动换行,文字就会跟第一行文字对齐,用“list-style-position”属性能使换行后的文字与前标对齐:


显示效果:

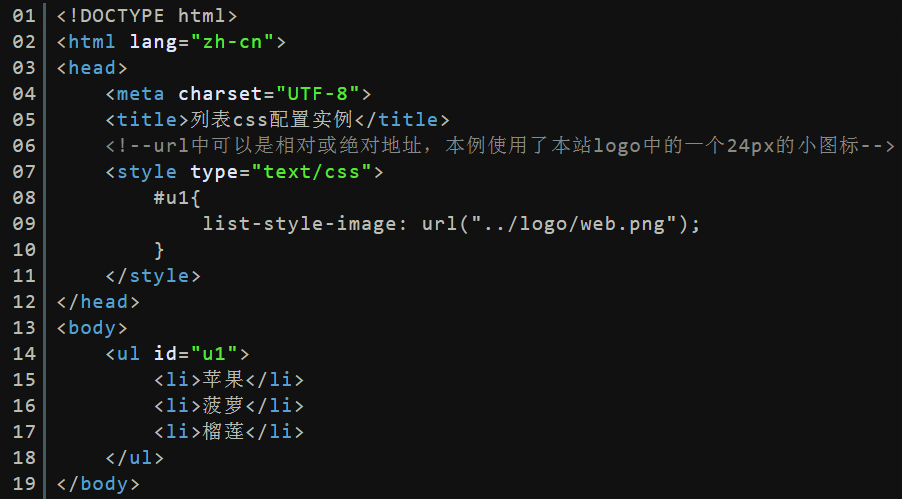
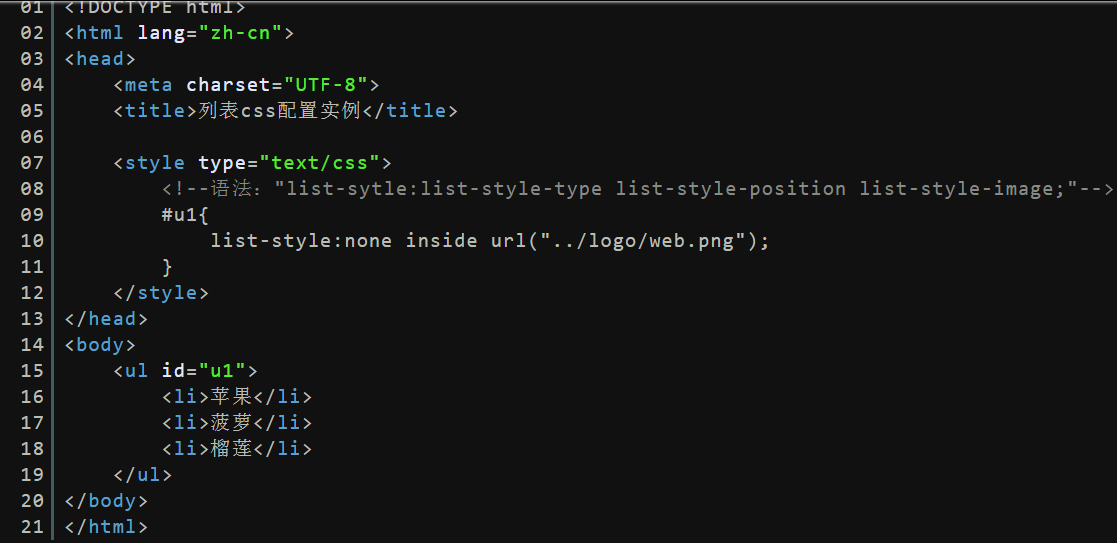
(3)使用图像替换前标
css可以用一张图片代替列表的前标显示,如下例:

显示效果:

(4)三种属性的简写方式
以上三种属性能一次性配置在list-style属性中,如下例:

#p#分页标题#e#
总结:通过这篇文章,我们可以知道CSS表格以及列表属性能帮助我们极大地改善表格的外观,表格样式以及列表样式都是多种多样的。大家要是想要学习更多关于css的内容,可以关注我们的网站:课课家教育。
