对Web开发比较熟悉的话,我们都知道css为“CasCADing Style Sheets”的缩写,中文就翻译为“层叠样式表”,html文档标签当中的显示样式我们是可以通过CSS进行控制的,然后,就可以美化我们的页面外观。小编的这篇文件就主要给大家介绍CSS样式在HTML文档当中的四种导入方式。
(一)CSS样式的四种导入方式:


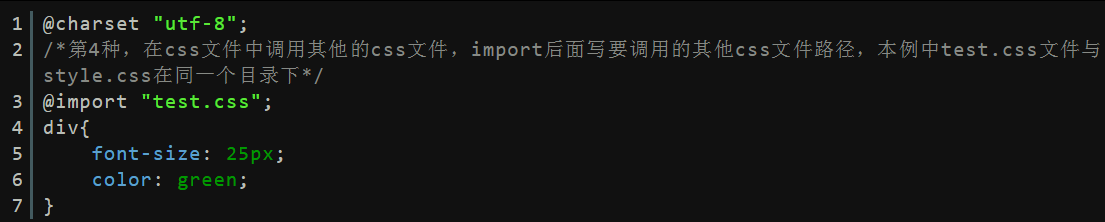
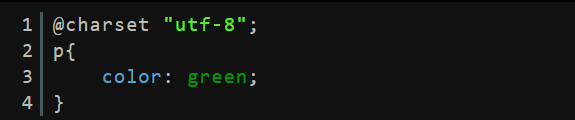
style.css的文件内容:

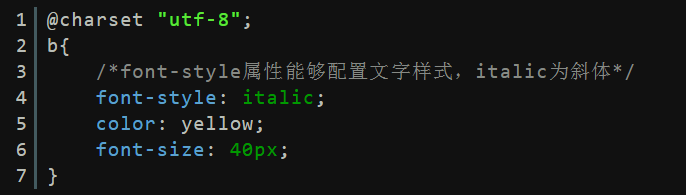
test.css的文件内容:

显示效果:

(二)浏览器默认属性以及替换
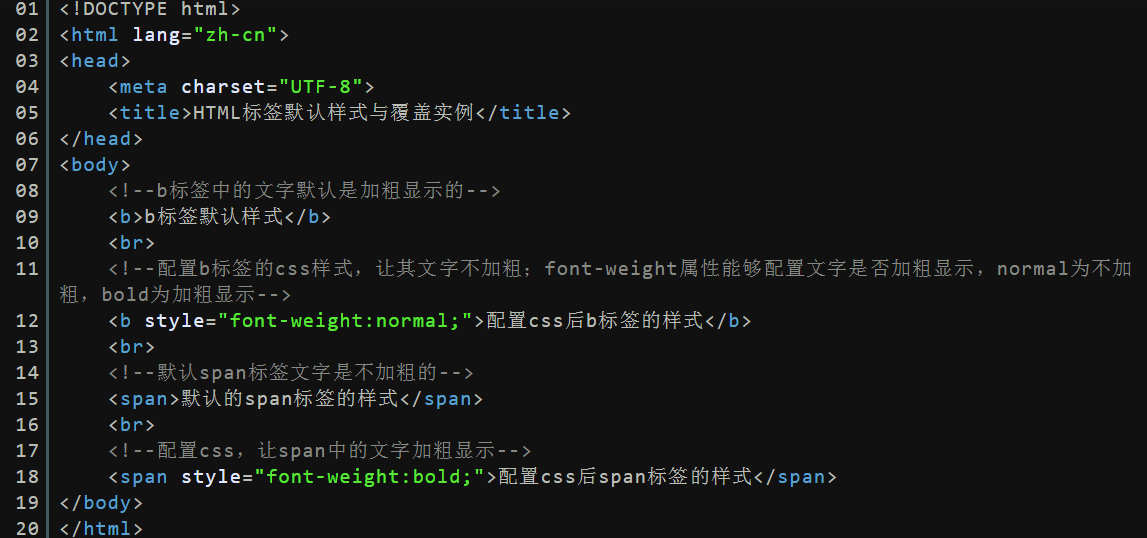
我们知道,HTML文档的标签都存在它自己默认的样式,在我们帮助标签配置css样式的时候,事实上就是换掉了这些标签原来的默认样式:

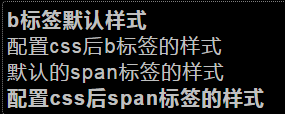
显示的效果:

(三)样式优先级
在写css样式的时候,我们都会有同一个标签配置了相同属性,但是,这些属性并具有不同值的情况出现,如下例:


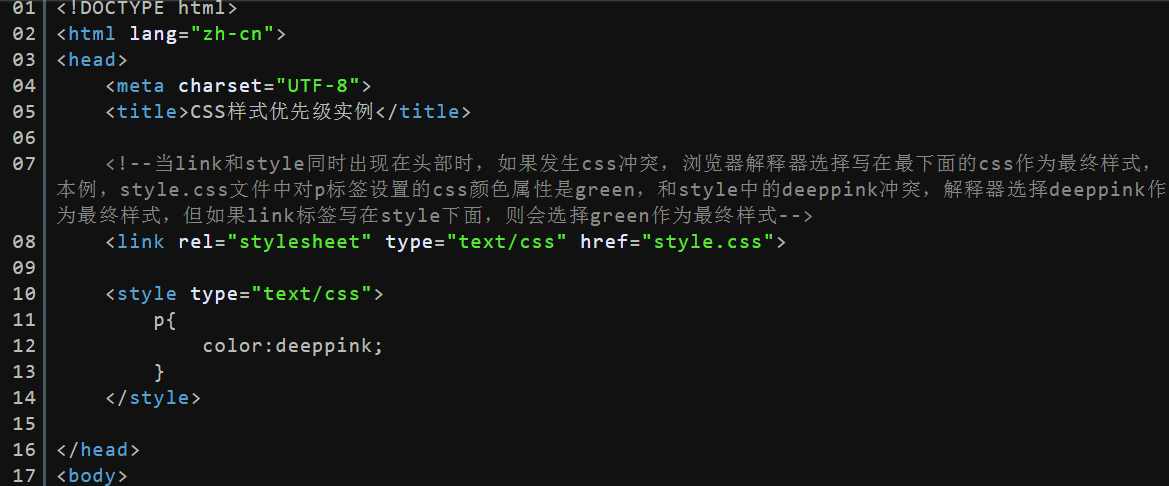
style.css文件内容:

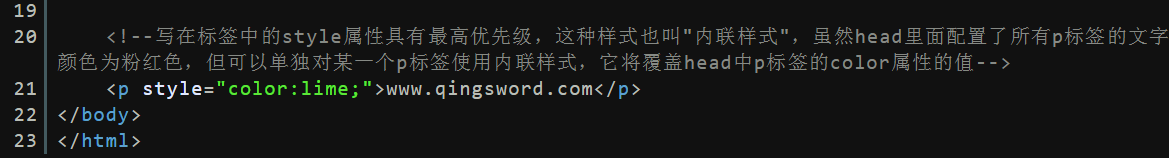
要是head当中配置了p标签文字大小的属性,然而,在独自设置某个p标签内联样式的时候就没有配置文字大小属性。那么该p将会用head当中对p标签文字大小进行定义,但却不清除这些属性,只有当出现冲突的时侯,才会根据优先级替换这些冲突的属性值。
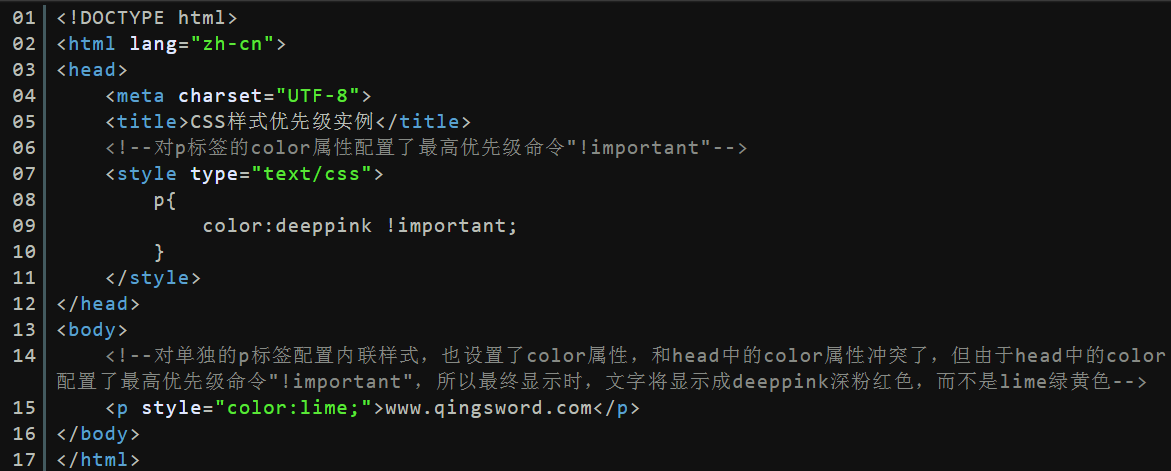
要是某个属性有冲突,然后想让低优先级的样式覆盖高优先级,能用“!important”属性,如下例:

注意:要是在CSS的四种导入方式中,均对某个标签配置不同的样式,出现冲突的属性就会根据优先级选择优先级最高的样式。然而,没有冲突的部分就会合并,最后显示的样式就是这四个位置所有样式的并集。
(四)样式继承
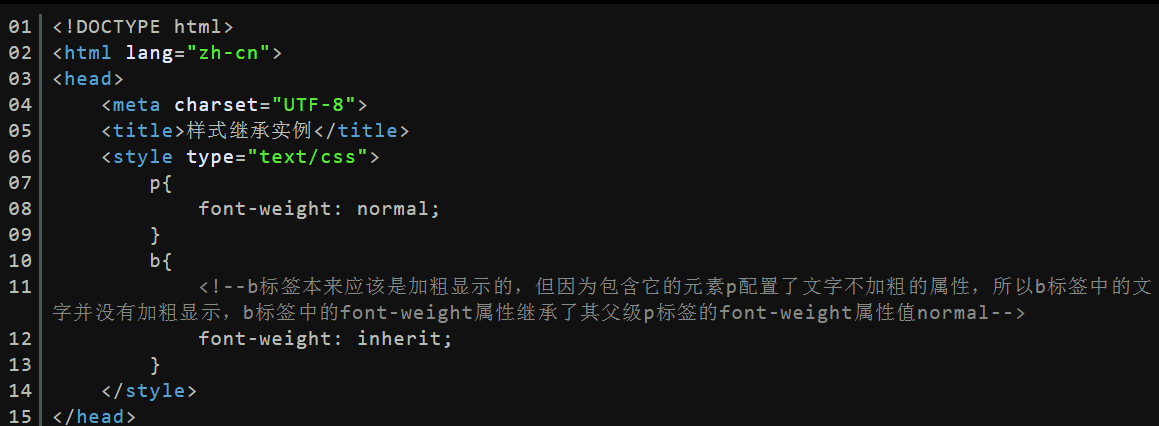
当对一个元素的某个属性使用inherit值时,它将继承父级(包含它的元素)的对应属性,如下例:

总结:CSS样式在HTML文档当中的四种导入方式分别为:行内式、内嵌式、链接式以及导入式。而运用了css对html进行了控制之后,就会使页面的外观更加的美观。我们网站将会给大家介绍更多关于web开发的内容,大家可以关注我们的网站:课课家教育了解更多。
