对于网站的开发,相信大家都会有所了解吧,其实啊,网站开发,最主要的是网页的制作,而网页制作的“三剑客”是必不可少的,而PS软件就是其中一个,那么网页制作,我们首先考虑到的是首页的设计,所以这次小编就为大家带来的是:首页设计整体背景和导航,希望这个能对大家有所帮助。
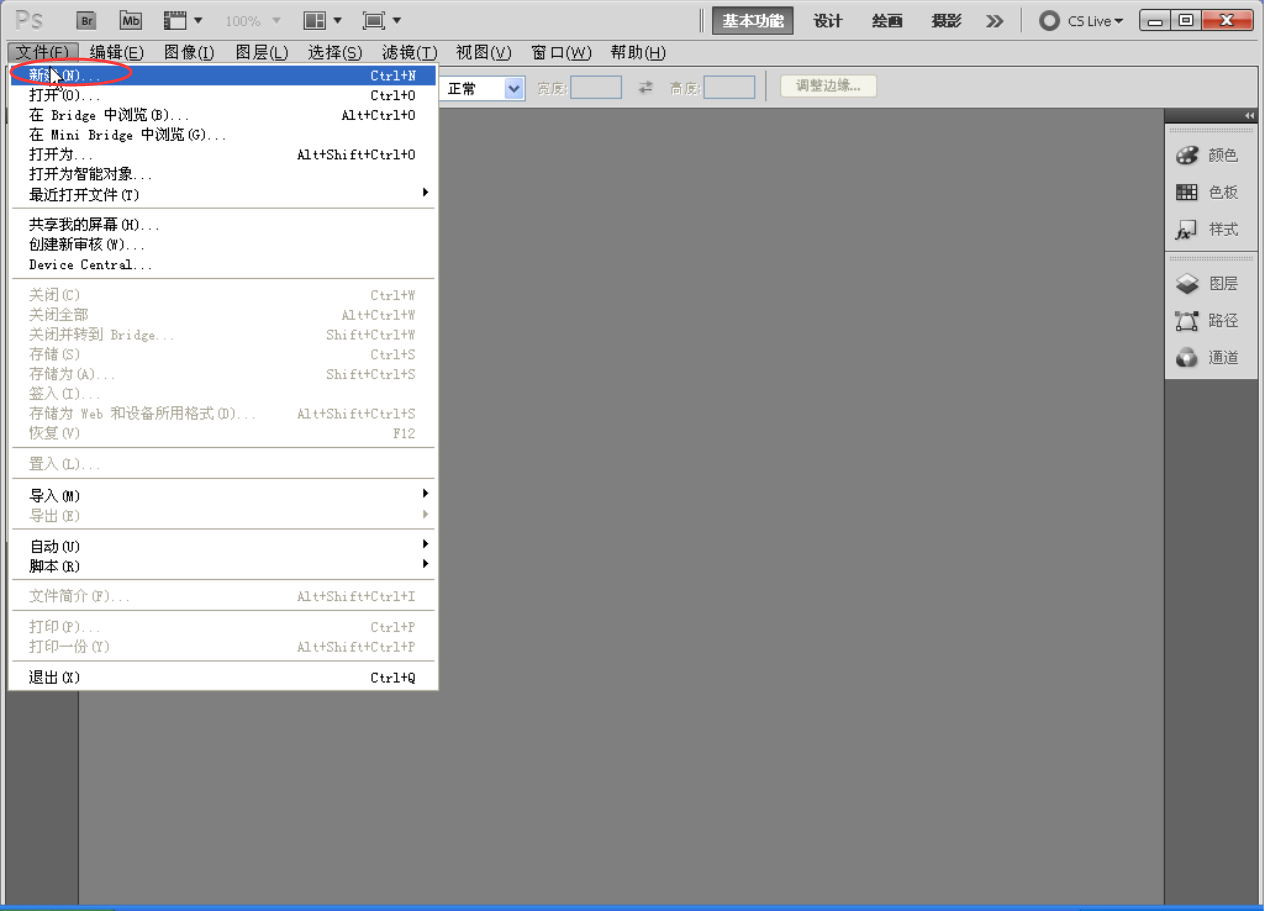
步骤1:在ps软件中新建一个空白文档,如下图所示:

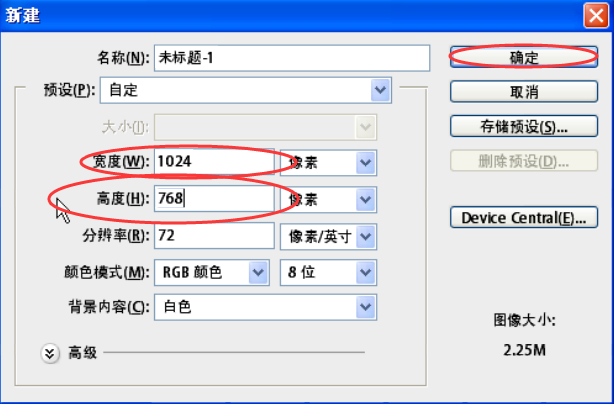
步骤2:新建的时候,也要对空白的文档参数(大小)进行调整,设置完成后,点击确定,如下图所示:

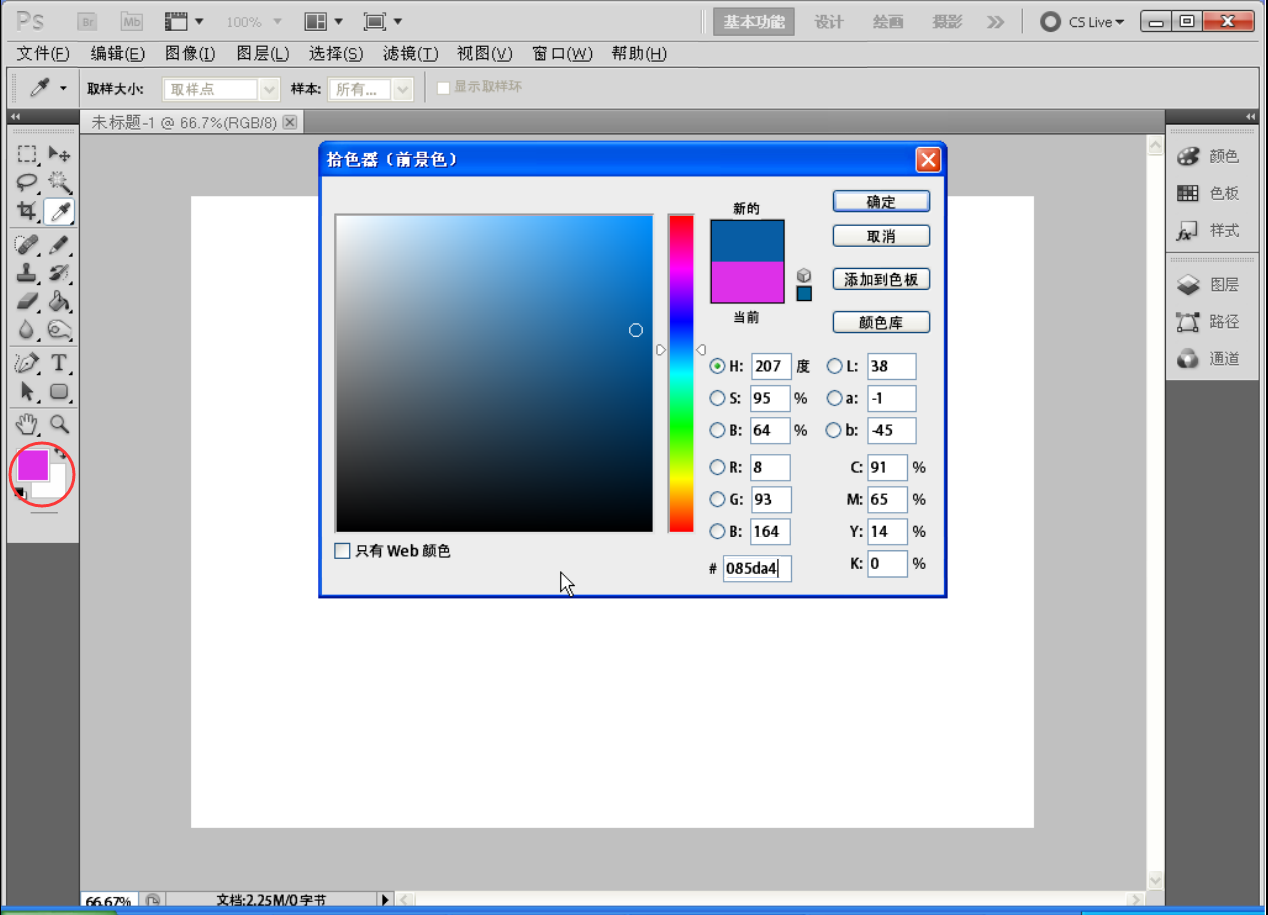
步骤3:到了要设置前景色,可以根据自己的需要设置自己喜欢的前景色,如下图所示:

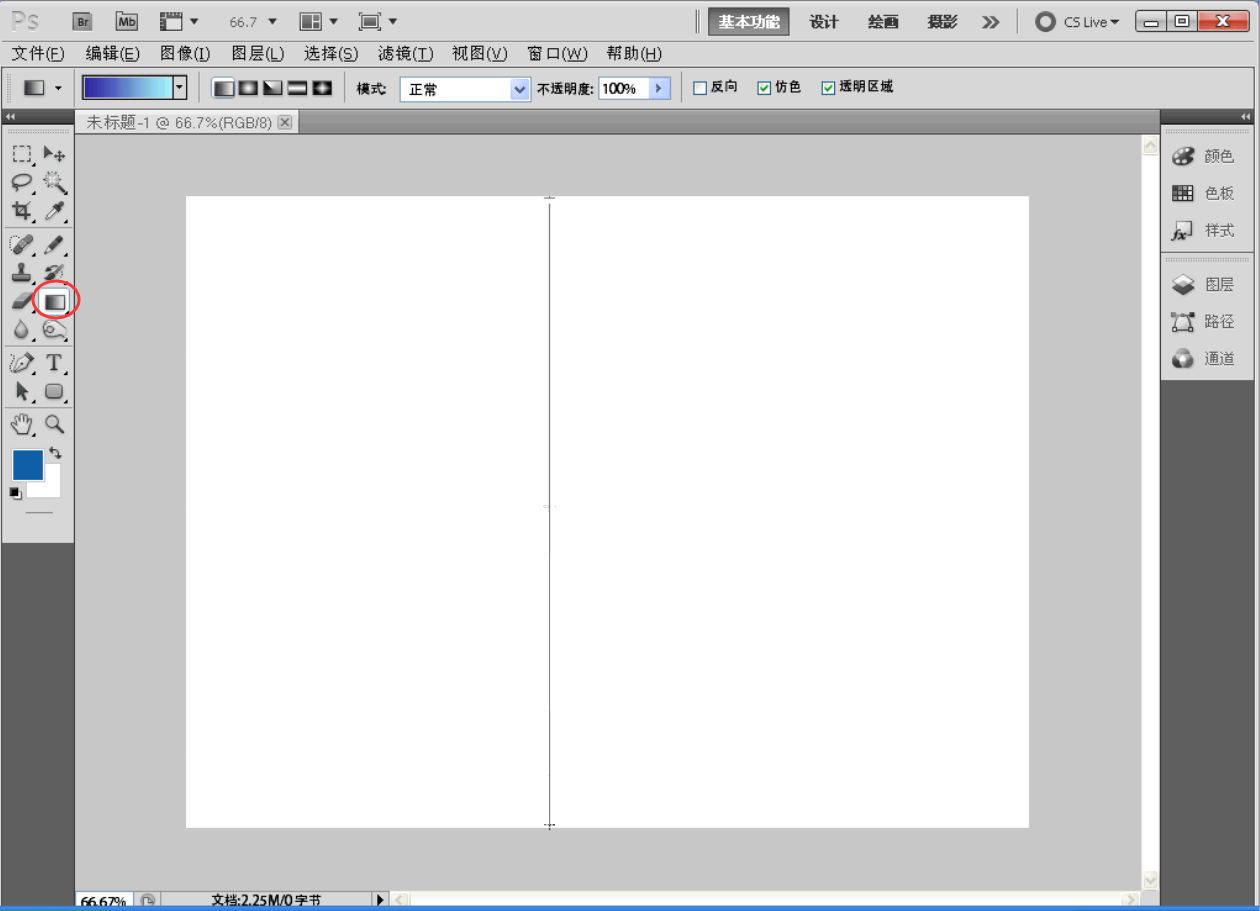
步骤4:在工具栏中选择渐变工具,画上渐变内容,如下图所示:

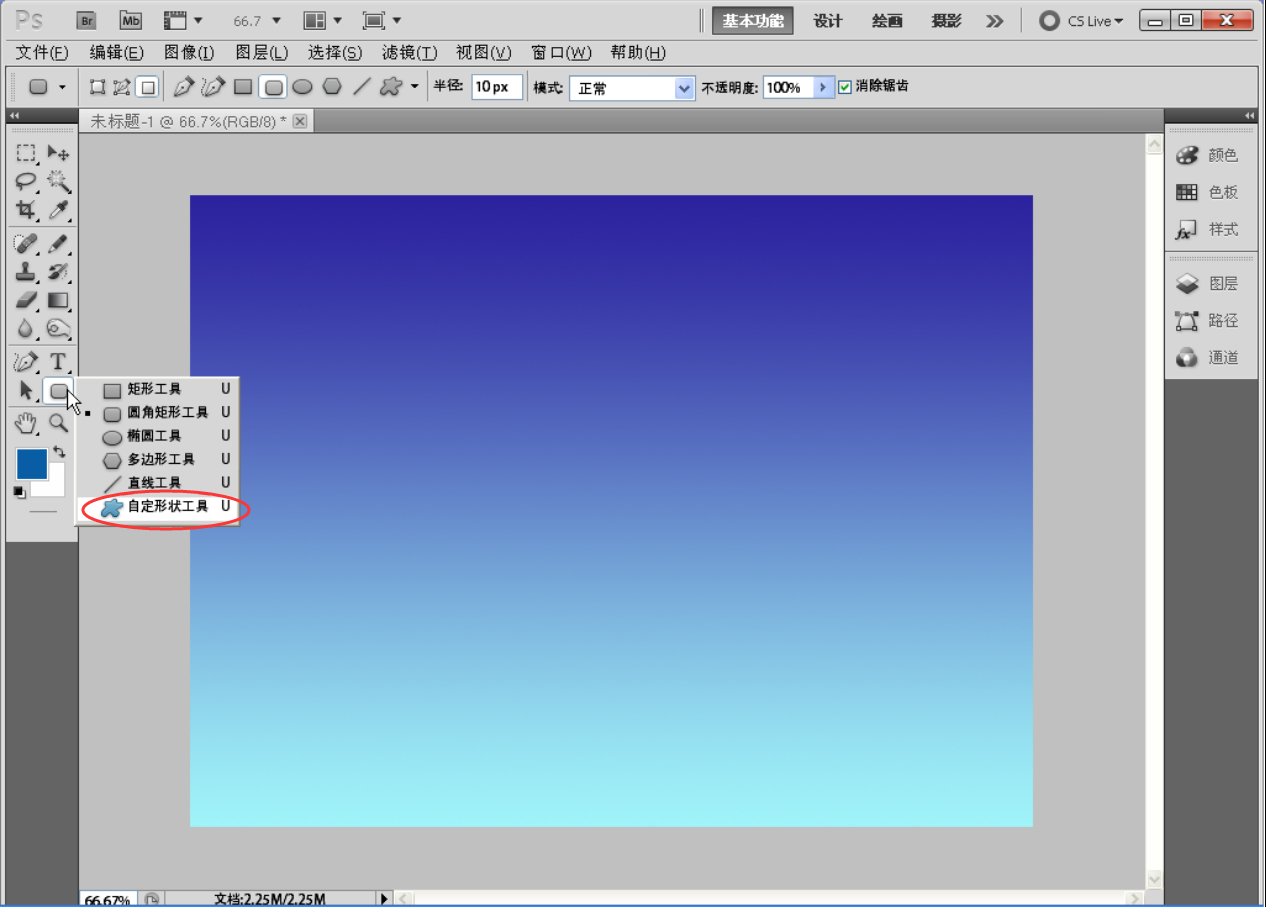
步骤5:在工具栏中选择自定义形状工具,如下图所示:

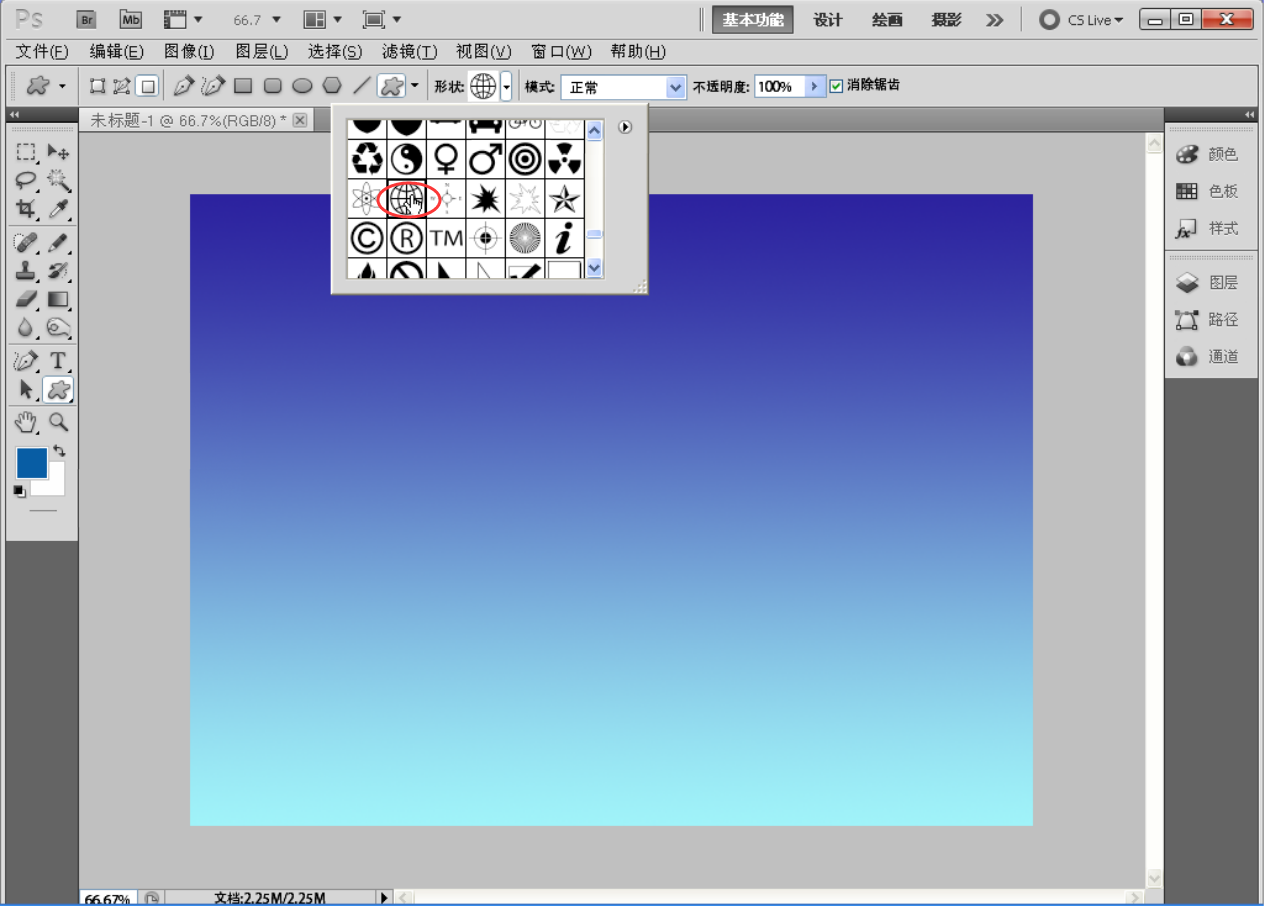
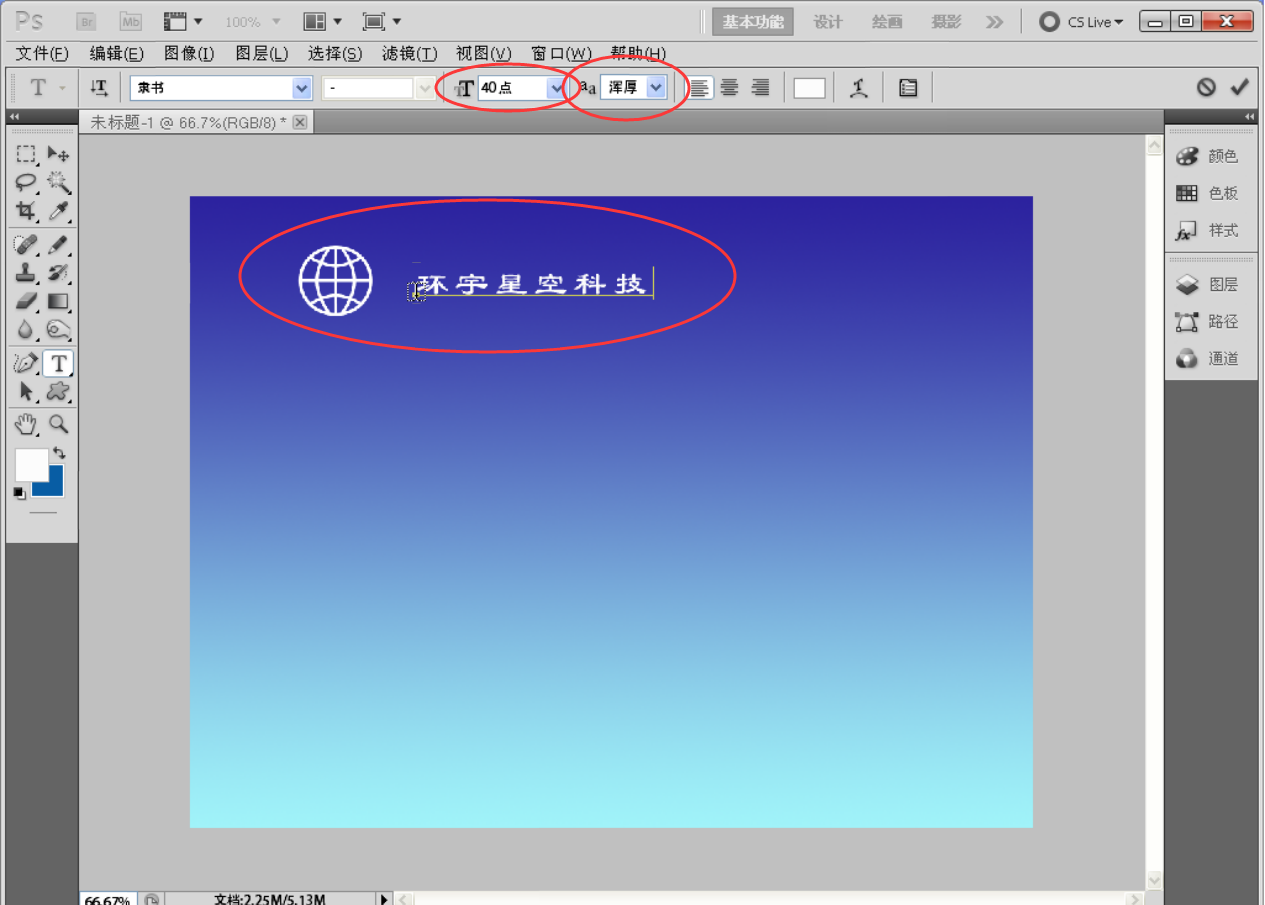
步骤6:到了重要的一步就是首页的设计,我们首先需要添加一个球状,接着添加相应的文字,将其放在适当的位置,而字体也要调整为适合的字体,如正楷,宋体等等,以及字体的大小,如下图所示:


最终效果:

小编结语:虽然这个首页的设计很简单,但是,我们只求方法,大家获得了这个方法之后,那么网页制作的道路上,又增添了一个技能,那么何乐而不为呢,而且可能对你以后的网页制作有所帮助哦,如果大家还有什么不明白的地方,可以自行了解,感谢大家的支持。
