我在开发的一款有素材的主题时,通常对于手机的功能制作和电脑的功能制作是有一定的区别,也可以说是如果是手机设备,就跳转到指定的网页上,那么这里就需要用到javaScript来做判断了,我们我教大家一个测试的方法,希望你们能够从中获得经验,因为Javascript的编程语言是很适合用来测试或者是判断。
方法一:判断JavaScript。
一个简单的HTML文档,带有最基本的必需的元素:<html><head>,我们这次的JavaScript判读很简单,就是把代码加入到head的标签里面,具体如下。

代码:
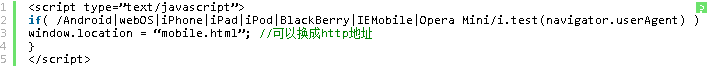
<脚本type=“text/javascript”>
如果(/Android|webOS|iPhoneiPadiPod|||黑莓|iemobile|OperaMini/i.test(导航。用户代理)){
window.location=“移动。html”;//可以换成HTTP地址
}
</脚本>
方法二:使用Device.js库
Device.js是一个可以让你检测设备的平台,操作系统和方向JavaScript库,它会自动在<html>标签添加一些设备平台,操作系统,方向相关的CSSclass,这样就能让你针对不同设备撰写不同的CSS,并且还提供一些Javascript函数来判断设备。那么知道它是一个辅助的操作平台我们是否要下载一个Device.js的应用软件,那么我们通过官方下载再进行下一步的操作。
引入JS文件
<脚本src=“装置。js“></脚本>
加入判断代码

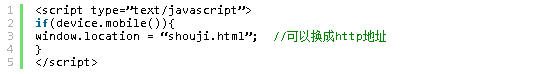
<脚本type=“text/javascript”>
如果(装置。mobile()){
window.location=“手技。html”;//可以换成HTTP地址
}
</脚本>
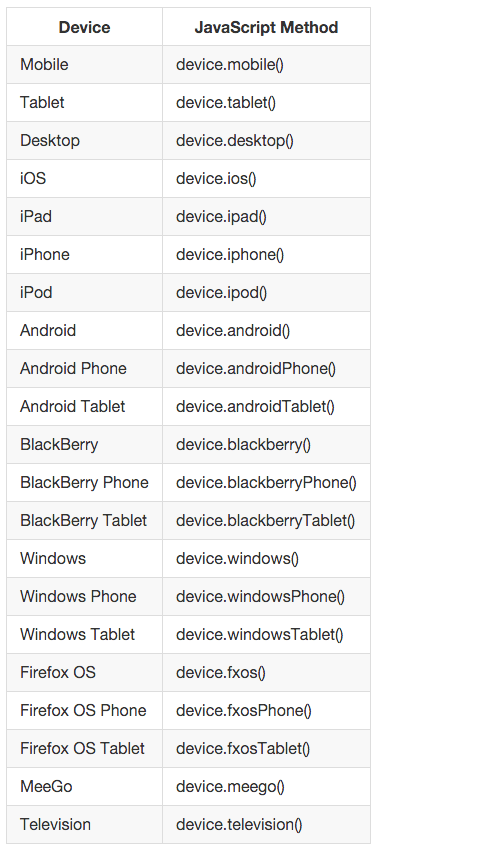
Device.js方法有很多,若你想实现对某个设备的判断,要以根据以下代码来替换device.mobile()。
JS判断移动设备最佳方法并实现跳转至手机版网页。

总结:域名是一个又长又难记的东西,不同地方就是如果你手机端和电脑端都用那么你将要记住两个域名,如果想获得兼容那么我们要借助JavaScript的代码来帮助,在域名基础上实现跳转至手机版网页,那么在判断的过程中我们又如果避免错误的bug,这也是我们还在研究的问题,不过这次的方法基本可以实现。
