选择器是css里面非常重要的一部分知识,根据不同的样式定义,CSS提供了不同类型的选择器,大家可以根据自己的实际情况选择合适的选择器来编写代码,前面的课程我们对类选择器,子元素选择器等作了介绍,下面让我们一起来探讨一下相邻兄弟选择器。
一、定义
相邻兄弟选择器(Adjacentsiblingselector)可选择紧接在另一元素后的元素,且二者有相同父元素。
例如,如果要改变紧接在h2元素后出现的段落的字体颜色,可以这样写:
h2 + p {color:green;}
二、语法解释
1.选择器的读法
h2 + p {color:green;}
这个选择读作:“选择紧接在h2元素后出现的段落,h1和p元素拥有共同的父元素”。
2.选择器的结合符
由上面的代码,我们可以清楚地知道,相邻兄弟选择器的结合符是“+”。
注意:与子结合符一样,相邻兄弟结合符旁边可以有空白符。
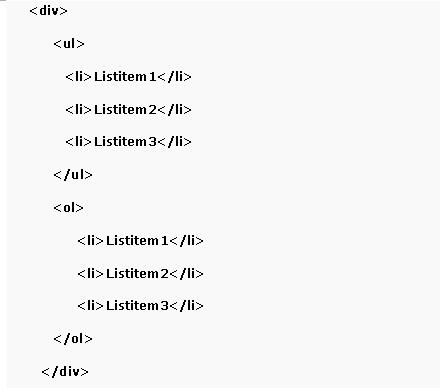
接下来,我们先看一个文档树片段:

在上面的片段中,div元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。这个很容易理解!
这里,我们需要注意一点:第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
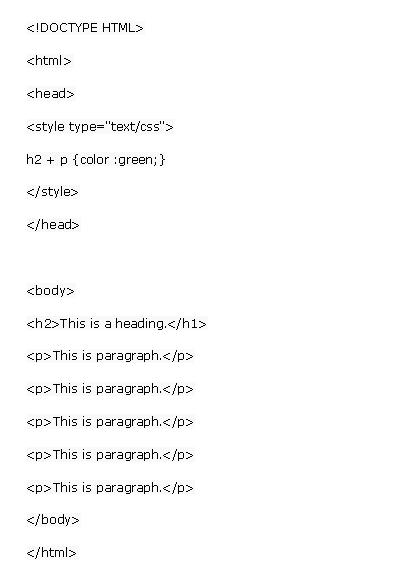
我们再来看一段代码:

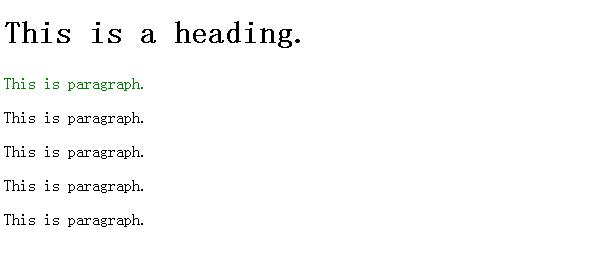
运行效果如下:

很明显,第一个p元素应用了规则,即表明第一个p元素与h2元素是相邻兄弟。
特别提示:用一个结合符只能选择两个相邻兄弟中的第二个元素。如上面的代码,选择器只会把第一个p元素改变了字体颜色,而其他的p元素字体颜色并没有发生改变。
三、结合其他选择器
相邻兄弟结合符还可以结合其他结合符

嘻嘻,这个选择器一眼看上去,是否有一种摸不着头脑的感觉。其实这个选择器解释为:选择紧接在table元素后出现的所有兄弟ul元素,该table元素包含在一个body元素中,body元素本身是html元素的子元素。
好了,相邻兄弟选择器的相关内容,今天就简单地介绍到这里。希望大家课后能在与其他选择器结合使用这一块多作尝试,为日后能合理正确使用选择器打下坚实的基础。如果您想了解更多不同类型的选择器,欢迎继续关注我们的课课家网站喔!
