简述CSS轮廓样式
在网页设计中,如果你想突出一些元素,通常会怎么做?改变字体样式或者文本样式?除此之外,还有其他方法吗?答案是肯定的,这个方法就是今天小编想跟大家分享的内容——css的轮廓样式。
一、什么是轮廓
在CSS中,轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
二、CSS outline属性
提示:outline在一个声明中设置所有的轮廓属性
1.颜色设置
如果需要设置轮廓的颜色,我们用outline-color
代码可以这样写:

效果显示如下:

2.样式设置
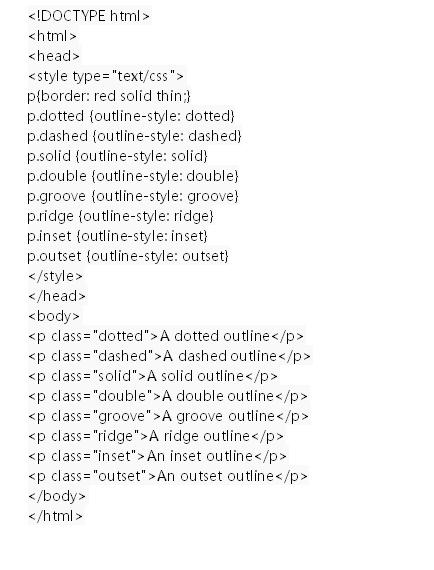
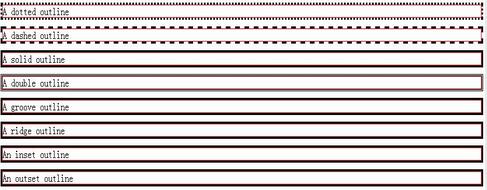
轮廓的样式设置我们使用outline-style属性。轮廓的样式有很多种,你想知道具体有哪些,分别是什么效果?
请先看下面的代码:

运行结果:

3.宽度设置
宽度设置我们使用outline-style属性
代码举例如下:

运行效果:

三、轮廓与边框的区别
看了上面几段代码的运行效果,可能大家会有这样一个问题:轮廓与边框效果看起来很像,它们有什么区别呢?
下面小编为大家总结一下:
1.轮廓是不占空间的,既不会增加额外的width或者height,而边框会增加元素框的宽度和高度。
2.轮廓不能进行上下左右单独设置,而边框可以。
3.边框可应用于几乎所有有形的html元素,而轮廓是针对链接、表单控件和ImageMap等元素设计。
4.轮廓的效果将随元素的focus而自动出现,相应的由blur而自动消失。
CSS轮廓样式的属性虽然不多,但如果能与其他样式设置综合运用,相信能给你的网页增添不少色彩!大家不妨动手试试,或许会有意想不到的收获喔!
