简述CSS 伪类
一看标题,你是不是有这样一个疑问:伪类是什么呀?怎么css有这么一个名词?呵呵,想当初小编对这个伪类也是丈二和尚摸不着脑袋。所以今天小编就为大家介绍一下CSS伪类,希望对大家有所帮助。

一、什么是伪类
既然伪类这个词这么特别,这么抽象。我们首先了解一下什么叫做伪类。
伪类:对元素进行分类是基于特征(characteristics)而不是它们的名字、属性或者内容;原则上特征是不可以从文档树上推断得到的。
二、语法
CSS伪类是选择符的螺栓,用来指定一个或者与其相关的选择符的状态。简单地用一个半角英文冒号(:)来隔开选择符和伪类。
它的语法是:
selector:pseudo-class{property:value}
如果与CSS类配合使用,则可以这样写
selector.class:pseudo-class{property:value}
三、锚伪类
锚伪类是什么?
锚伪类就是:
:link用在未被访问的链接上
:visited用在已经访问过的链接上
:hover当鼠标悬浮在元素上方时,向元素添加样式
:active向被激活的元素添加样式
哈哈!是不是有一种似曾相识的感觉。没错,之前在链接样式上我们有学习过。其实锚伪类我们经常应用于为链接的不同状态设置不同的样式上。我们不妨再温习一下:
我们可以利用锚伪类为链接的四种状态添加不同的颜色
a:link{color:#FF0000}
a:visited{color:#00FF00}
a:hover{color:#FF00FF}
a:active{color:#0000FF}
提示:1.在CSS定义中,a:hover必须被置于a:link和a:visited之后,才是有效的。
2.在CSS定义中,a:active必须被置于a:hover之后,才是有效的。
3.伪类名称对大小写不敏感。
四、伪类与CSS类
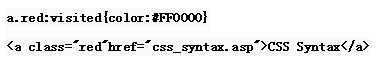
伪类可以与CSS类配合使用:

假如上面的例子中的链接被访问过,那么它将显示为红色。
五、常用的伪类
1.CSS2-:first-child伪类
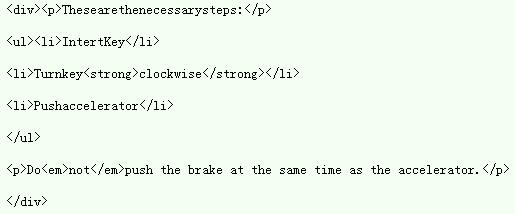
您可以使用:first-child伪类来选择元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说明。考虑以下标记:

在上面的例子中,作为第一个元素的子元素包括第一个p、第一个li和strong和em元素。
给定以下规则:
p:first-child{font-weight:bold;}
li:first-child{text-transform:uppercase;}
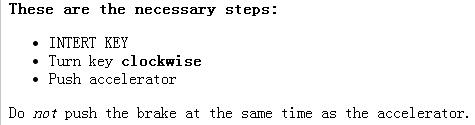
则第一个规则将作为某元素第一个子元素的所有p元素设置为粗体。第二个规则将作为某个元素第一个子元素的所有li元素变成大写。
理解不了?我们结合效果看看:

提示:通常初学者会把p:first-child之类的选择器误认为会选择p元素的第一个子元素。
注释:如果想first-child才能在IE中生效,必须声明 !DOCTYPE!
为了使您更透彻地理解:first-child伪类,我们另外提供了3个例子:
例子1:匹配第一个p元素

运行效果:
some text
some text
例子2:匹配所有<p>元素中的第一个<i>元素

运行效果:
some text. some text.
some text. some text.
例子3:匹配所有作为第一个子元素的<p>元素中的所有<i>元素

#p#分页标题#e#
运行效果:
some text. some text.
some text. some text.
2.CSS2-:lang伪类
:lang伪类使你有能力为不同的语言定义特殊的规则。在下面的例子中,:lang类为属性值为no的q元素定义引号的类型:

运行效果:

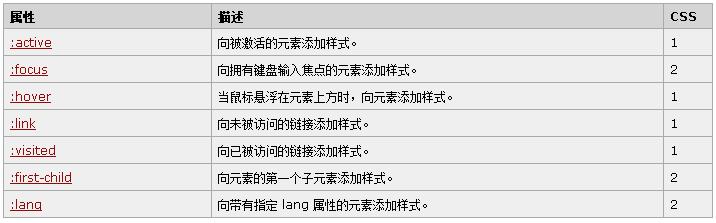
最后小编为大家总结了一下常用的伪类。
CSS列指示出该属性在哪个CSS版本中定义

以上就是小编为大家带来的CSS伪类的相关内容。通过本课程的学习,相信大家对伪类有了初步的认识,如果大家觉得还不是很熟悉,不妨按小编的例子进行相关练习!更多CSS课程欢迎继续关注我们的课课家网站!
