你所不知道的负margin应用
负数通常给人一种消极、否定、拒绝的感觉。但在css中,负值的使用会给人带来意想不到的效果。下面我们课课家网站就为大家介绍一些负margin的应用,有兴趣的朋友不妨参考一下。
网络上关于负margin的应用有很多,但对margin负值为什么会出现这样的效果却没有多少讲解。因此我们不妨先来了解一下负margin产生的原因。
margin负值之所以可以修改元素在文档流中的位置,也可以改变元素的宽度,主要因为一个公式:
BoxWidth=ChildMarginLeft+ChildBorderLeftWidth+ChildPaddingLeft+ChildWidth+ChildPaddingLeft+ChildBorderRightWidth+ChildMarginRightWidth;
上述公式很容易理解,熟悉box模型的都应该明白。
margin负值之所以起到了意想不到的作用,主要是因为该公式的各种计算导致了一些属性值的改变所引起。
了解了负margin产生的原因后,下面我们一起看看负margin的应用。
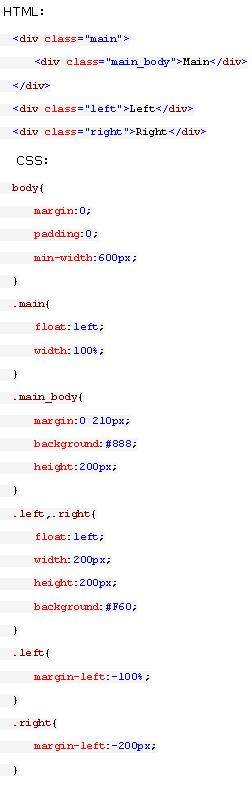
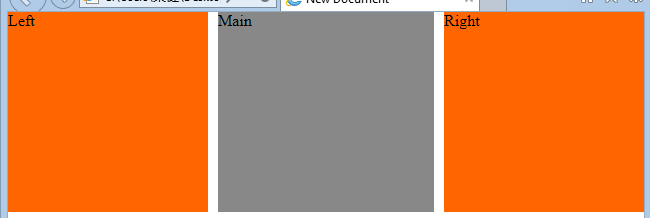
一、左右列固定,中间列自适应布局
此例适用于左右栏宽度固定,中间栏宽度自适应的布局。由于网页的主体部分一般在中间,很多网页都需要中间列优先加载,而这种布局刚好满足此需求。

效果:

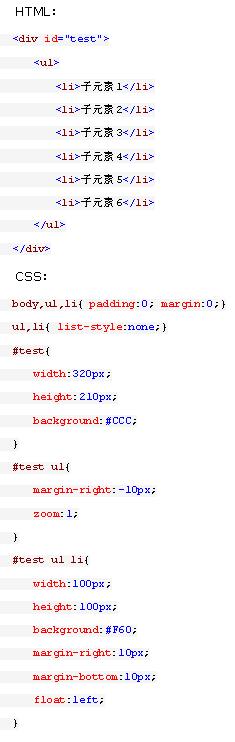
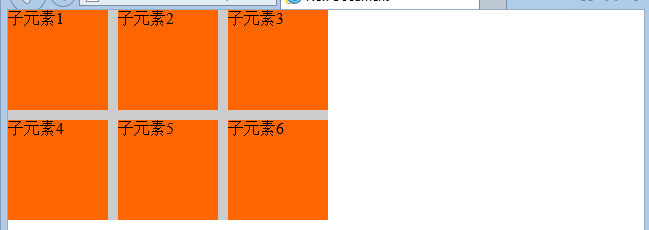
二、去除列表右边框
项目中经常会使用浮动列表展示信息,为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!但是我们利用负margin就可以轻松实现了。

效果:

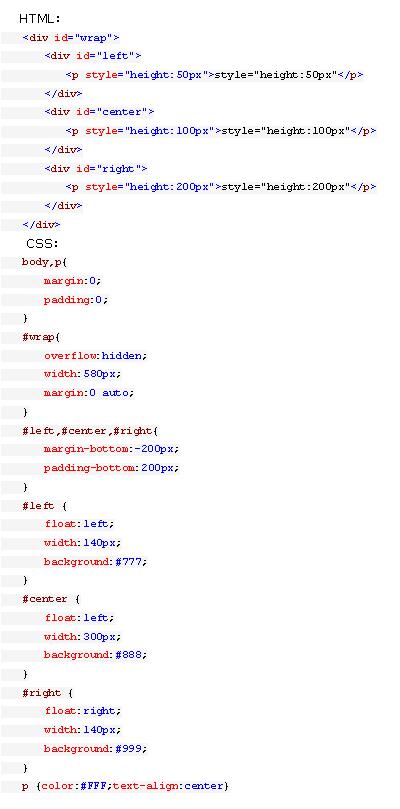
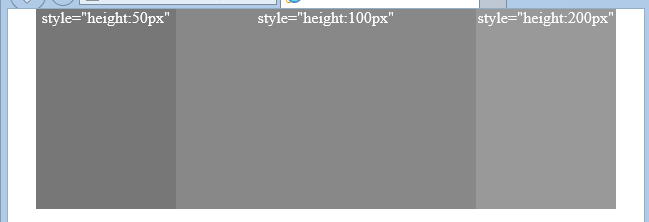
三、多列等高
此例关键是给每个框设置大的底部内边距,然后用数值相似的负外边距消除这个高度。这会导致每一列溢出容器元素,如果把外包容器的overflow属性设为hidden,列就在最高点被裁切。

效果:

根据上面的几个实例,相信你已经对负margin技术有了一个比较完整的理解。负margin不但可以做出一般CSS属性所不能达到的效果,同时还具有化繁为简、化腐朽为神奇之效,当然负margin用到的地方不仅仅是这些,还有许多效果都是需要负margin技术来实现的,这就需要大家多去实践与探索了。通过实践与探索,我们课课家相信,你一定会发现更多负margin的用武之地!
