有助于Web开发十大超棒的CSS框架
今天小编为大家整理10款非常好用又实用的CSS开发框架,在这里本小编真心希望能够助Web开发人员一臂之力。每款CSS框架介绍不是太多,但也希望大家能够仔细阅读哦。
CSS又称层叠样式表,是用来为结构化文档(如HTML文档或XML应用)添加样式的计算机语言。目前最新的CSS3已被大部分浏览器支持,下一代CSS4还在开发当中。这里小编为大家整理了一些非常好用的CSS开发框架,如果加以合理利用,定能加速你的Web开发进程。
Pure
这是Yahoo最新推出的一款CSS框架,它只有HTML和CSS,没有使用任何Javascript语言。Pure也是一款很出色的CSS框架,之前分享的Bootstrap是由Twitter出品的,而Pure是来自雅虎的。尽管从UI界面效果上来说,Pure没有Bootstrap那样精美,但Pure是纯CSS实现的,因此非常小巧,整个框架压缩后只有5.7k左右。但功能却非常丰富,支持响应式样式和各种导航、表格、表单、按钮、网格和排版。

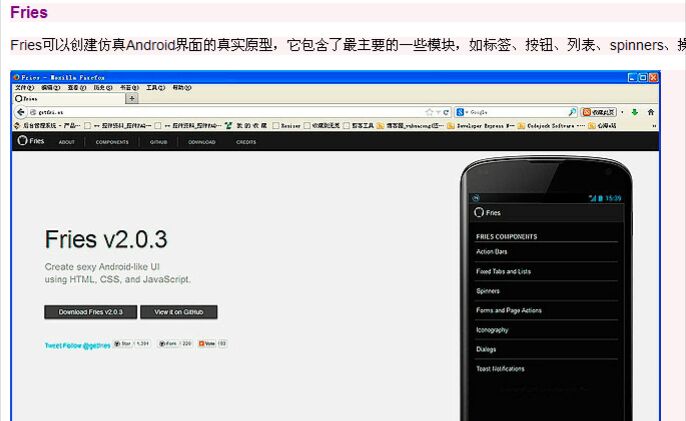
Fries
Fries 是一个HTML-CSS-JS框架用于创建类似于Android原生UI的框架,Fries 是一个移动开发框架,让开发者仅使用 HTML,CSS 和 Javascript 快速创建出 Android 应用程序界面。Fries 的灵感来自于流行的 Ratchet(开发 iPhone 应用原型的优秀框架),作者把根据 Ratchet 的思路把一些很酷的东西引入到 Android 开发中。 令人惊讶的是,Fries 能够很好的兼容 PhoneGap。Fries 旨在使 Android 应用程序开发更快速,更容易。它包含了最主要的一些模块,如标签、按钮、列表、spinners、操作条或表单。

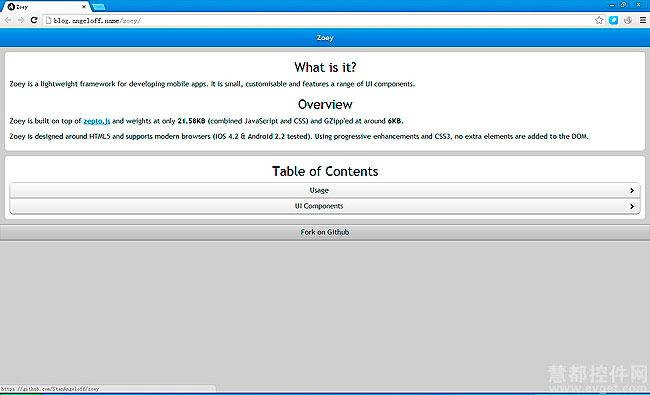
Zoey
它是一个采用HTML5-CSS3技术实现的框架,基于Zepto.js构建,非常小gzipped压缩后只有6kb。Zoey拥有的UI控件包括:navigation(导航), lists(列表), buttons(按纽), control groups(控件分组), forms(表单)和 grids(表格)。这个框架经测试支持iOS + Android,并自带一个覆盖所有功能的程序骨架。Zoey只提供一些标准的UI控件,所以非常适合于创建简单的移动Web应用。

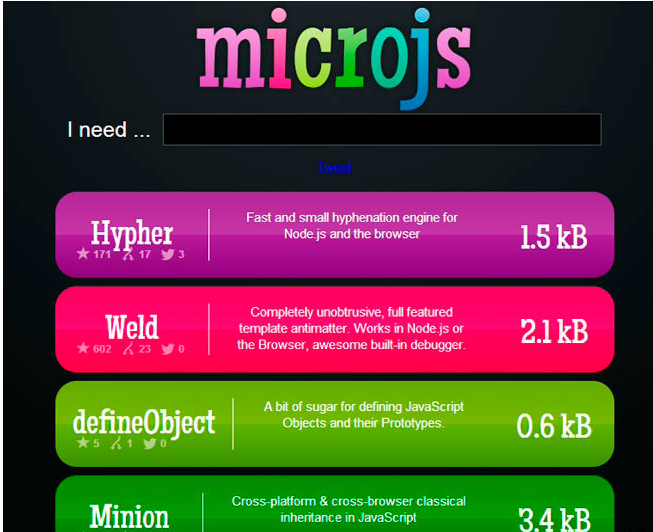
Microjs
Microjs是一个关于JavaScript库和框架的参考网站 我们知道在平时的js开发中,由于JavaScript的兼容性问题,我们常常会使用jQuery这种兼容框架,但有时候我们只需要实现某些小功能,根本不需要用到这么多的东西,Microjs提供了许多类库的框架,你可以按条件方便的搜索需要的类库或者框架,具体包含了这几种类型。根据它的列表你可以选择如数据处理、CSS动画和基础框架等等。

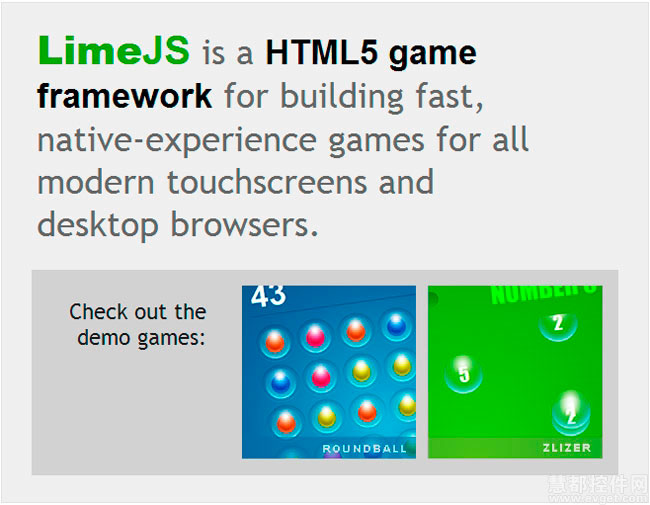
Lime JS
Lime JS是一个HTML5游戏框架,它能迅速感知当前桌面浏览器和触摸屏的原生和功能。Lime JS是由谷歌开发的Closure Library生成的,包含了控制动画、时间线、形状和事件等的函数和类。

52 Framework
52framework是一个CSS框架,提供各种HTML5&CSS3的方法去构建网站,还支持所有当前主流的Web浏览器(包括IE6)。它利用了HTML5的标签如footer、nav header, article, section 或者新的输入字段类型如email, url等等。

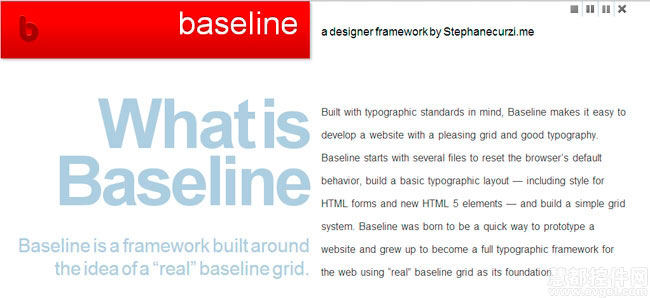
Baseline
Baseline是一个CSS框架,BaseLinecss:网页设计排版工具对于包含大量文本的网站它是一个非常得力的工具,Baseline与格线系统组合成CSS框架,可以间的设计出好看的排版架构,方便设计师们对自己的网站进行美化排版设计。它遵循基本排版规则,可以轻松为网站创建出好看的网格和界面。

Gumby 2
#p#分页标题#e#
Gumby 2是一个响应式的960px-grid CSS网格框架,它和Twitter Bootstrap非常相似,它配备有非常好的按钮、表单、导航和一个携带着这些模块的小小的Javascript文件。

Formee
这个CSS框架可帮助开发者创建跨浏览器Web forms。Formee 是一个用来对表单进行美化的 JS 库,使用 Fluid 960 Grid System 来处理表单布局。它配备有Fluid 960 Grid System提供的系统,可以顺利将表单的设计部署到任何网站上。

Twitter Bootstrap
谈到CSS框架,当然少不了Twitter Bootstrap,Web前端开发者每天都与HTML、CSS、JavaScript打交道,然而不少人都是周而复始地写模板、样式和交互效果,并没有想过如何将这些重复的工作整合在一起。Twitter推出的Bootstrap能够帮助Web前端开发者摆脱这种重复劳动。它拥有各种基础的CSS+HTML样式:导航、网格、表单、表格、按钮、字体……应有尽有。