三个案例分析CSS的规则和响应式的布局
对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先从桌面端开始向下设计,移动优先从移动端向上设计,无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化接下来我们解释如何去实现响应式布局方法。
第一步:Meta标签(查看演示)
对于移动浏览器的页面设计我们基本是根据视图来定,根据移动设备的屏幕大小进行调放视频参数,我们通过meta标签来查看演示进行重置,我们通过对标签的设置使用最原始的数据参考,并且禁止设备通过对屏幕进行缩放。
代码:<metaname=“视口”内容=”–宽度宽度==1.0,初始尺度”>
ie8或者更早的浏览器并不支持mediaqueries.js或者respond.js来为ie添加mediaquery支持query.你可以使用media-。
<!如果这是IE9]>[
<scriptsrc=”http://///css3-mediaqueries.jscss3-mediaqueries-js.googlecode.comSVNtrunk</脚本>”>
<!【中】——>
第二步:html结构
我们从下图中得出header(头)sidebar(侧边)content(内容)footer(页脚)的一个基本页面布局我们通过设置参数来给它们固定在一个区域内,头设置为180像素,内容为600像素,侧边300像素。
第三步:媒介查询(MediaQueries)
媒体查询功能是一个响应布局的设计核心,它能够根据浏览器指定的视图范围内进行页面渲染,和调整视图的宽度高度。
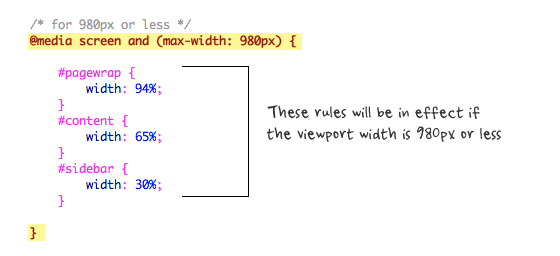
1.下面代码是一个像素低于980像素的时候,他则会生效,基于浏览器的像素设置通过百分比的大小会自动的进行像素调节和自适应调节的模式。

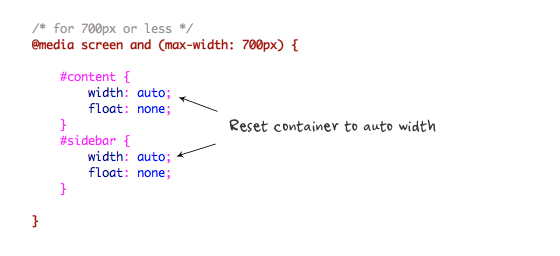
2.如果是低于700像素,我们就要按屏幕的大小来调节,对指定的内容和侧边栏的宽度调节改为自适应的模式,在页面布局中删除一些浮动的窗口,把内容的容量展示位全宽度的显示。

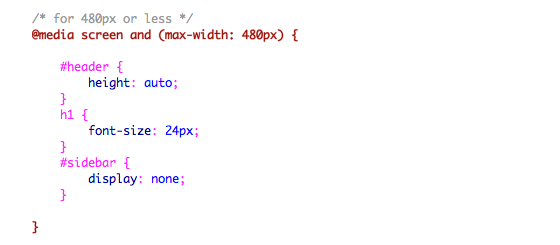
3.手机小屏幕为480度的情况我们就要把头部设置为自适应,因为屏幕太小不适宜展示侧边栏和和把高度调低一点,把字体修改为24像素来隐藏侧边栏。

4.上面是是基于CSS的规则下实现的三种不同的布局,同样你也可以根据个人的喜好添加媒体查询功能,对指定的视图中自适应的宽度调节,展示在单独的样式表中。
总结:通过上述的说明和实例我们基本大概也了解了响应式布局的一些原理,都是基于对页面布局和设计上的一些问题,我们也从三个像素的案例得出,屏幕越小,那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,响应式根据媒体查询做不同的布局。希望能帮助到你们。
