自从大家使用QQ、微信、邮件等网络平台交流以后,大家对纸这种介质和书信这种通讯方式可能都比较陌生了。那么,大家有没想过把这些古老的元素融入到新时代的产物当中呢?可别觉得书信是一个过时的东西,它可是80后的情怀,90后的回忆,00后的新宠,是经典的代名词,就跟Beyond的歌一样百听不厌,令人回味无穷。
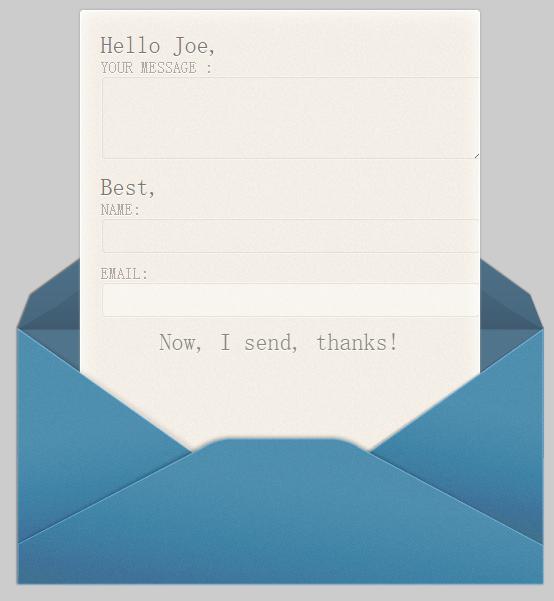
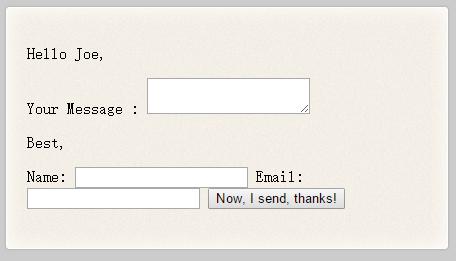
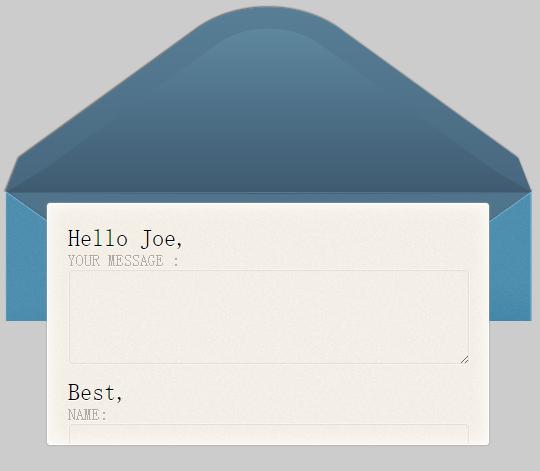
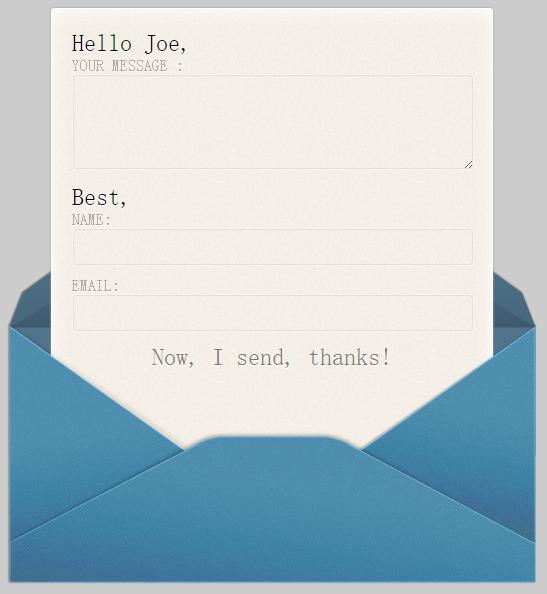
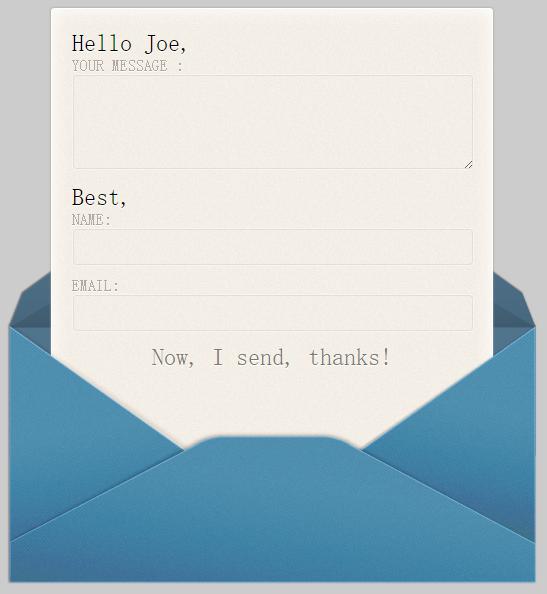
不信?来看看下图的效果,是不是比那些单调古板的输入框好看了不少?


以上两张图片分别代表两个状态,一个是鼠标移上前的效果,信纸在信封里面,一个是鼠标移上后,信纸从信封里拉出来,并且可以输入文字的效果。这就保证页面在方便用户输入的同时,加强了跟用户之间的交互,并让书信这种经典的元素得到完美的体现。
小编前面整理的文章,大多数都通过css3直接绘制图形,而本教程为了在最终效果中表现出信封和信纸的质感,作者使用了带有纹理的图片进行创作。
这个效果共分为两个部分,信封和信纸。但是信封有一部分被信纸挡住,有一部分则在信封的前面,这就意味着整个效果需要3个元素。
我们知道,CSS可以通过before和after这两个伪元素进行插入,所以,为了让html代码更加干净简洁,我们把before和after都用上,这样页面就只剩一个主元素了。
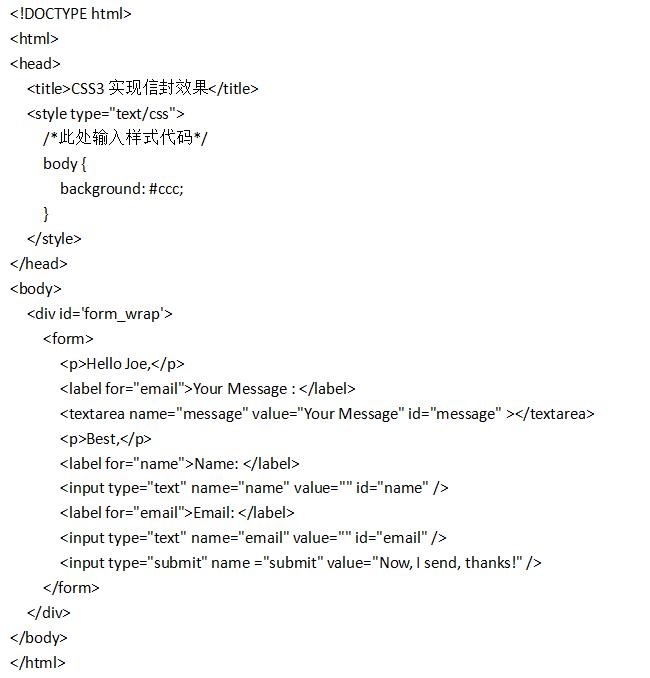
先来编写基础的html代码:

此处我们做了一个表单,里面包含了一些输入框。虽然它们不是构成效果的必要元素,但做出来毕竟要能用在实处。
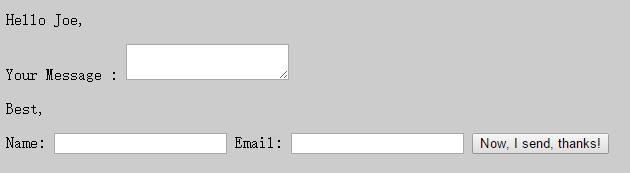
运行效果如下图所示:

下面我们来美化这个表单,既然表单在主体内,那么背景自然就是信纸了,这里我们使用一张图片来做背景。

把它保存到HTML所在目录的images文件夹,命名为letter_bg.png,然后对form元素应用这个背景,并设置一定的宽高

background给出一个颜色值的目的让背景在图片加载完成之前显示一个跟信纸颜色相接近的纯色,否则网速慢的朋友刚打开的时候会比较难看。
运行效果如下图所示:

感觉边缘太挤了,然后信纸的角太尖,这些我们继续通过CSS进行优化。
边缘挤的问题,用内边距属性padding即可解决,而角太尖则可以通过圆角来缓和。

可以看到,border-radius需要不同的前缀来兼容各种浏览器,再次运行效果好很多了。

现在感觉信纸有点单薄,还缺乏立体感,有经验的设计师都喜欢通过阴影来凸出层次感,这里我们也用类似的方法。至于单薄的问题,加一个边框就可以得到比较明显的改善。
代码4
box-shadow用于实现阴影,它允许你使用多个进行叠加以增强效果。
本例使用了两个阴影,一个是淡灰色的外阴影,一个是白色的内阴影(inset代表内阴影),两个阴影用英文逗号进行分隔,再次运行效果又好了不少。

信纸的美化差不多了,接下来我们优化文本框和提交表单。
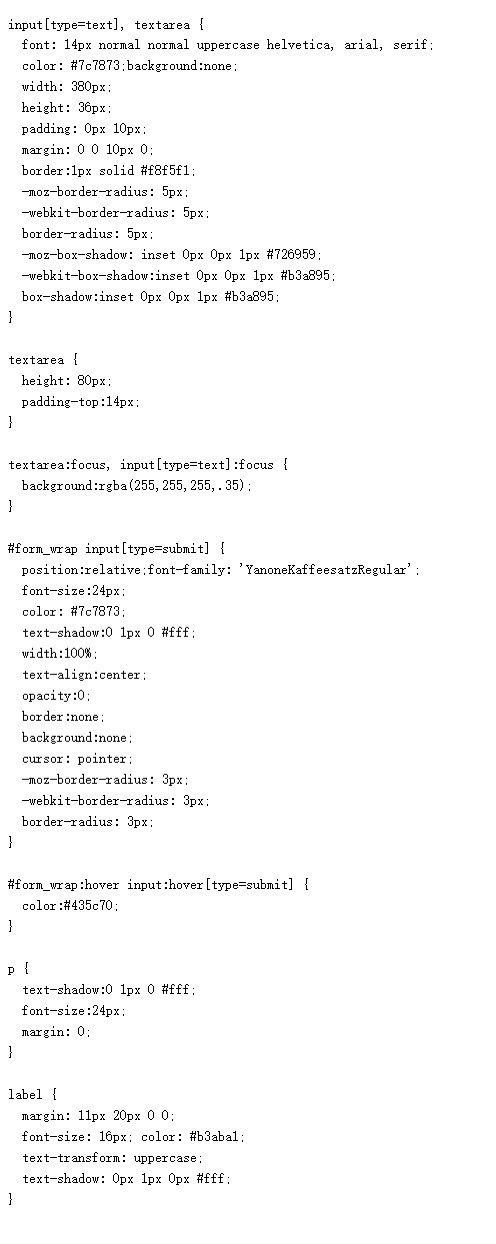
这部分的CSS我们不打算详细讲解,主要就是让字体颜色,背景颜色适应信纸背景。

#p#分页标题#e#
[type=text]是一个属性选择器,它会选择所有type属性等于text的元素,而input[type=text]则代表选择所有type属性等于text的input元素。所以所有输入框都会应用该选择器所指定的所有样式。
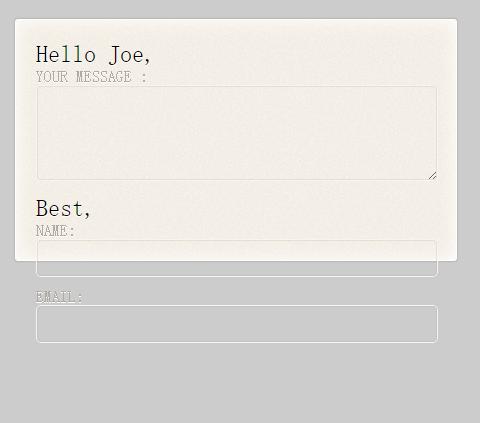
再次运行效果如下图所示:

有些文本越界了,其实它是信纸抽出来之前的效果,多余的部分应该隐藏。

然后,我们准备要做信封了,但是左上角这个位置既不方便向上抽出,也不方便插入一个宽度比信纸大的信封,否则就会跑到浏览器窗口以外了。
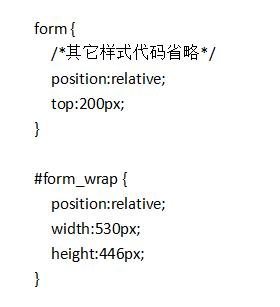
这里,我们先稍稍调整下位置,让form向下偏移200像素,然后设置form_wrap为相对定位,让后面被插入的元素可以通过绝对定位进行重叠,并且坐标相对于form_wrap的左上角。

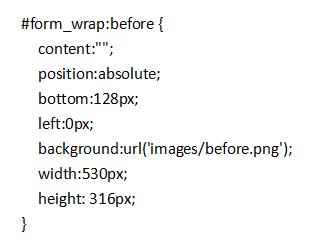
接着,我们用before伪元素插入信封被挡的部分。这里我们也直接使用一张图片来体现纸的质感。这张图片放到images文件夹,命名为before.png。

然后就可以插入了,也没什么特别,主要就是对位和宽高需要点耐性来微调。

再次运行,效果如下图所示:

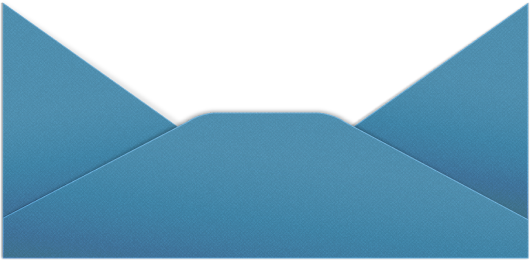
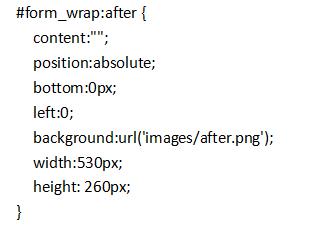
一切进展得很顺利,那我们就把after的也做出来吧。用的是这张图片。

然后样式跟before的差不多

运行效果如下图所示:

这样,鼠标移过前的状态就做出来了。
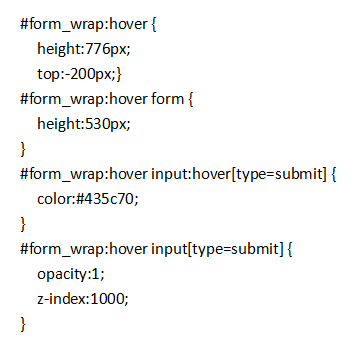
鼠标移过的时候要发生什么变化呢?就是信纸向上抽出。然后为了效果更生动,我们可以同时让信封向下运动。也就是form的top要减小,form_wrap的两个伪元素的top要增大,鼠标移过的状态用hover伪类。

z-index=1000的目的是为了让提交按钮的层级增大,不至于被信封的透明区域遮挡而无法点击。
再次运行,效果如下图所示:

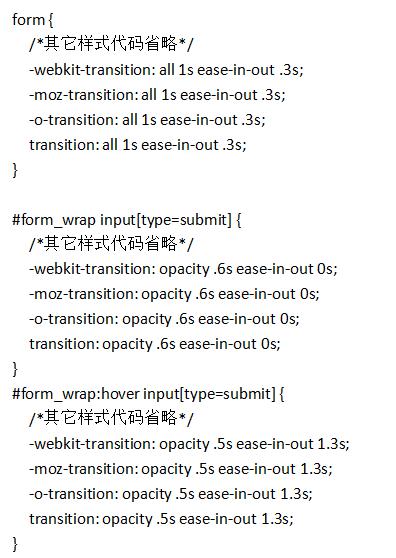
现在两个状态都好了,我们最后就是利用CSS3的transition来实现两个状态的动画过渡。
为transition设置时间值,即可让两个状态在指定的时间里完成过渡。

以其中一个样式为例:

all代表所有属性都执行过渡,1s表示持续时间为1秒,ease-in-out是一个缓动函数,它会表现出先慢后快,然后再慢下来的缓动速度。最后的.3s代表这个动画延后0.3秒执行。
动画的延后播放可以使各元素之间的动作有所错开,节奏感有所增强,鼠标移到信封上好好体验一下吧!

#p#分页标题#e#
CSS3崇尚科学与艺术的结合,它允许我们将生活中的元素实现到电子产品中,而且不局限于功能方面。我们已经可以借助CSS3的各种特效功能把实体产品的操作体验模拟到网页上,使整个页面更加人性化,更具亲和力,让习惯于用纸写信多年的朋友也能被这种逼真的交互效果所吸引,加入到互联网的大家庭中。还在纠结如何设计网页表单的朋友,不妨参考一下本教程,也许能给你带来灵感的启迪哦。
