CSS定位之绝对定位
css中有一个专业名词叫绝对定位(absolute),它是CSS定位中相当重要的一部分知识,也是position属性一个常用的属性值。今天小编将和大家一起认识CSS定位之绝对定位。
一、绝对定位的概念
绝对定位:绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循html定位规则的,则依据body对象左上角作为参考进行定位。元素原先在正常文档流中所占的将会被其他元素取代。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
二、CSS绝对定位的实例
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
#box_relative {
position:absolute;
left:30px;
top:20px;
}
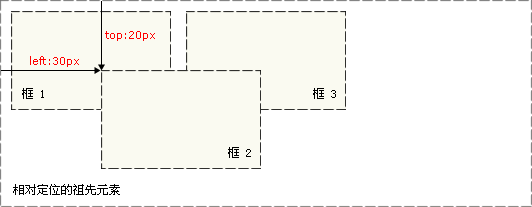
如下图所示

呵呵,对于初学者而言上面的例子是否有点抽象不容易理解。那不妨再看看下面这个例子。
实例

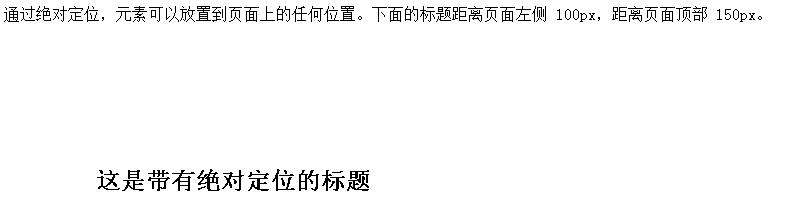
运行结果

如上图所示,作为标题的h2元素相对于body元素而言,上面创建了150px的空间,向右移动了100px,其正常应该出现的空间,被段落元素所取代。
三、相对定位与绝对定位的区别
对于定位的主要问题是要记住每种定位的意义。那么,现在你能分清相对定位和绝对定位了吗?小编帮大家总结了一下:
相对定位是“相对于”元素在文档中的初始位置,元素进行定位后原本所占的空间仍然保留。
绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。元素进行定位后,原来的空间将被其他元素占据
注释:根据用户代理的不同,最初的包含块可能是画布或HTML元素。
四、z-index属性
因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。这时我们可以通过设置 z-index属性来控制这些框的堆放次序。z-index值为不带单位的整数,数值大的在最上面。
实例

运行效果

注意:1.z-index属性可以有负值(目前FF不支持负值)。
2.默认的z-index是0。
CSS绝对定位的相关内容,小编就介绍到这里了。通过本课程的学习,你认识绝对定位了吗?清楚它与相对定位的区别吗?如果您对绝对定位还有其他疑问,可在网上多找这方面的知识,也可继续关注我们课课家网站的后续课程喔!
