我们知道,Class能重复用,然而ID在页面当中只可以被用一次。可能很大部分浏览器反复用相同ID不会出现问题,但是者是不符合标准的使用,就很有可能会导致有一些浏览器的现实问题。
以下两个区别都比较容易混淆,尤其是Class与ID的区别。如下:
(一)Class与ID的区别
Class是用来按照用户定义的标准对一个或者是多个元素来定义的。例如剧本:Class能定义剧本中每个人物的故事线,能通过css、javascript等等来使用这个类。所以能在页面上用class=”Frodo”,class=”Gandalf”,class=”Aragorn”进行区分不同的故事线。还能在一个文档当中用随意次数的Class。
而ID一般用于来定义页面上只出现一次的标记。在对页面排版进行结构化布局的时侯,例如一个页面都是由页眉,报头,内容区域以及页脚等等,通常用ID较理想,由于ID在文档中只可以被使用一次,这些元素在同一页面中很少出现大于一次的情况。
就是说:Class能反复用,然而ID在页面中只可以被使用一次。很多浏览器反复用相同ID就不会有问题,而标准上这是错误的使用,而且会导致某些浏览器的现实问题。)
实质上,Class可能对文字的排版较有用,ID就对宏观布局以及设计放置各种元素比较有用。
(二)Margin与Padding的区别
margin以及padding用来隔开元素,margin隔开元素以及外边,padding隔开元素里边。就是说,一个是内部距离,一个是外部距离;padding就是指内边距;margin指的是外边距。

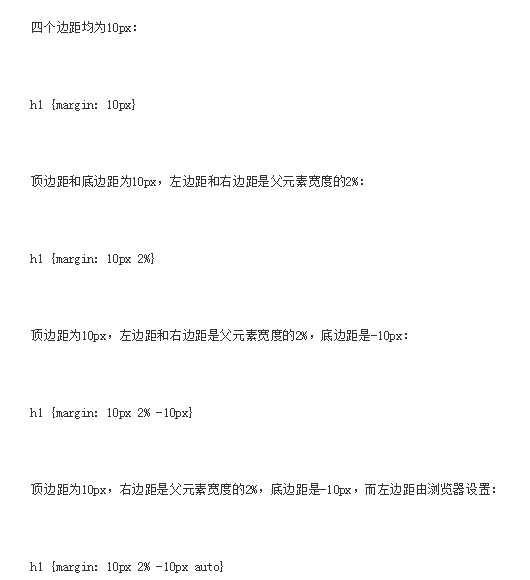
如下例:

总结:它们都代替表格重要的作用->分割块的好方法,区别就是Margin是不同的Tag间互相隔离的距离,Padding就是同一元素中不同内容分割使用,在表格中最看得清楚。特别是在对一个区域加载了背景样式后,Padding的内容背景色会有变化,Margin就不会有改变。我们网站会给大家介绍更多关于Web开发、考试认证的内容,大家可以关注一下:课课家教育。
