对于css的初学者来说,对一些概念可能比较陌生,如框模型、选择器等等。你了解CSS框模型吗?框模型包含哪些内容?下面小编为你介绍一下相关知识。
一、什么是框模型
在CSS中,所有的元素其实都是一个框。html页面其实就是一个个框的堆叠与嵌套。而框模型,则是浏览器和阅读器对于框的处理方式。
CSS框模型(BoxModel)规定了元素框处理元素内容、内边距、边框和外边距的方式。
一、认知CSS框模型
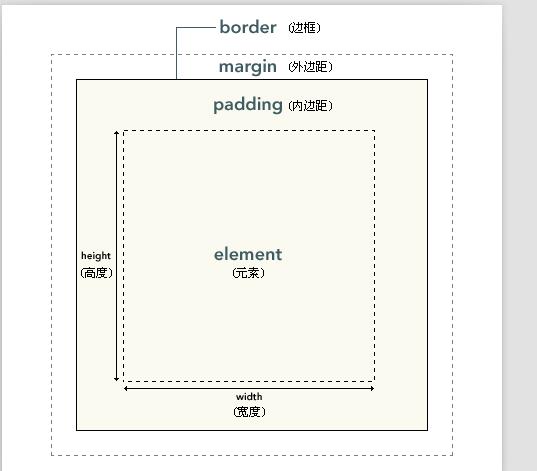
我们先来认知一下框模型,如下图

元素框包括元素内容、内边距、边框和外边距四部分。
元素内容位于元素框最内部分,直接包围内容的是内边距,内边距的边缘是边框,外边距就是边框以外的部分。
提示:1.背景应用于内容和内边距、边框三个区域。
2.外边距默认是透明的,因此不会遮挡其后的任何元素。
一般情况下内边距、边框和外边距都是可选的,默认值是零。但因为很多元素的外边距和内边距是根据用户代理样式表设置的。为了解决这个问题,我们可以通过将元素的内外边距设置为零来覆盖这些浏览器样式。为了简便,我们使用通用选择器对所有元素进行设置:

在CSS中,width和height指的是内容区域的宽度和高度。
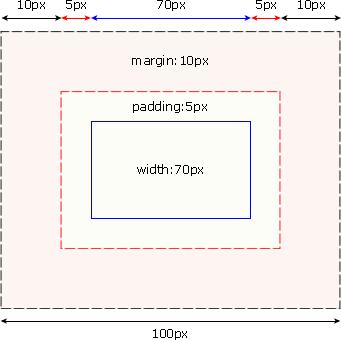
假设框的每个边上有10个像素的外边距和5个像素的内边距。如果希望这个元素框达到100个像素,就需要将内容的宽度设置为70像素,请看下图:

代码如下

提示:1.增加内边距、边框和外边距会影响整个元素框的尺寸,但不会影响内容区域的尺寸。
2.外边距可以是负值,而且在很多情况下都要使用负值的外边距。
3.内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
二、注意浏览器兼容性
一旦为页面设置了恰当的DTD,大多数浏览器都会按照上面的图示来呈现内容,但IE5和6是个例外。
例如:根据W3C的规范,元素内容占据的空间是由width属性设置的,而内容周围的padding和border值是另外计算的。在IE5.X和6中浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题,但这个不是本文章的重点,所以这里不作详细介绍。
这里只提供一个最简单的解决方案:就是回避这个问题,不给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
三、术语翻译
element:元素
padding:内边距,也有资料将其翻译为填充
border:边框
margin:外边距,也有资料将其翻译为空白或空白边
为了方便区分内边距与外边距,这里教大家一个小窍门:
边框内的空白是内边距,边框外的空白是外边距。
如果把房子比作框模型,那两座房子之间的路就是外边距,而房子的墙壁就是内边距,它们都会占掉框模型的一部分空间。多年以来,大家在生活中都习惯了这种布局,所以框模型也引入了这一人性化的元素。我们在设计页面的时候,也应该合理设置内外边距,尽可能地符合人类的审美习惯,让整个页面看起来更加大气。
